What is the Secret to the perfect image sizing on Vocal?
That was a question that I struggled with when I first started writing for Vocal. In reality, it was not the question that was important but the solution.
Firstly, let’s take a step back and investigate why image sizing is so important and the problems I encountered.
How-to Articles
Apart from stories, opinion pieces and poems, I also publish Technical Articles. One of which was an attempt to explain, how to create simple Logos.
I included a step-by-step guide to the process of creating an Icon or Logo, with progress images. The problem was that I didn’t know how to correctly size the illustrations for Vocal.
This was the result …

All I could do was add the caption “Step: 6 (Actual size 48*48 pixels)”.
Just didn’t seem to have the correct ring to it!
It would have been so much better to be able to portray the correct look and feel of the final Icon.
In Technical Terms: The actual pixel dimensions
Now, with learned skills onboard, I have corrected the issue by modifying the Article to display the correct dimensions …

Admittedly, while it does portray the actual proportions of the Icon, it is a little small. But what if I also included a second representation at double or triple the size?
Either …

Or ...

Now I have illustrated both the actual final Icon AND a representation that can be viewed easily on your phone.
A simple example for a solvable problem
This is a very basic example of a small image, such as an Icon or Logo, in an attempt to highlight the importance of sizing control in Technical Articles.
But what about everyday stories, poems and editorials?
The benefits of Dimension Control for ALL Articles
But of course, it is not only technical articles that benefit from controlled image sizing. Having the knowledge to both dimension and position your illustrations, will benefit any and all of your stories.
Again, I will use an example to help you picture the final copy. The example I have come up with, is using an image as a spacer, to divide verses. This will really set the scene for a poem.
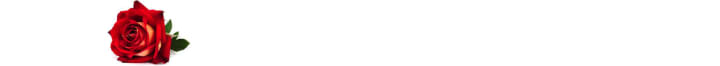
The original image of 237 x 178 pixels, has been oversized by the Browser …

Sized to suit a poem spacer …

Positioned to suit the verse structure …

If I had thought of it at the time, I would have used it for my earlier poems such as Ode to a Rose below. But I now use the technique for all my poems, for example, Farther in Time.
An extract from Ode to a Rose to display the technique …

A single rose, as magical
As Cupid’s feathered dart
Nectar sweet to scent them all
Each bud a work of art

Petals puckered forth as lips
To grace a lover’s kiss
Reverent rose beyond eclipse
For joy, no cell amiss

What is the Secret and How did I find it?
The secret is a number that defines the perfect width of images, enabling you to specify the exact proportions required for Vocal. It can be used singly or in multiples.
So how did I find the secret to image sizing on Vocal?
Well, I have been a Software Engineer since Adam was a boy, specialising in Internet Technologies over the last 20 years. So in short, I know my way around HTML and Browser Development Tools.
With a little investigation I was able to discover the Magic, Secret Number
Now, with the aid of my new-found, secret number, I am able to size and position images to suit any situation.
The Secret Number
I have agonised over whether to surrender my advantage and give-up the secret. But I’m sure there are others out there that have stumbled over the trick, at one level or another, and know how to size images to their advantage.
So here goes, useful information, garnered from experience and the desire to discover and decipher it.
What is the Secret Multiple?
The answer to Life the Universe and Everything is 42 but the answer to Vocal the Sizing for Everything is 646.
Six-hundred and forty-six!
I will explain below, how to use the multiple, to correctly size and position your images. It is fairly straight-forward once you have seen a couple of examples.
Let’s inaugurate some well-known protagonists from a different era, to prove the concept. They are displayed at 4-times their actual size in the following introductory image ...

The Method
Correct sizing is achieved by adjusting the width of your images in multiples of 646. Using the base number, will result in the original width and height. But you can double the size by halving the multiple to 323. And conversely, doubling to 1292, will halve the image size.
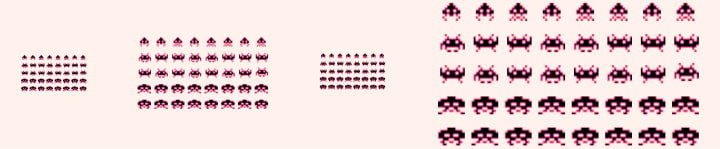
I have included plenty of examples below, starting with a page of Invaders! This first example is an unadjusted, original image with dimensions of 132 x 78 pixels …

As you can no doubt see, the image has expanded to fit the width of the page, which also increases the height.
By increasing the width of the image to 646 pixels, without expanding the height, my aliens will be correctly sized …

The above example may be a little small for our needs, so we can double the size of our protagonists by only expanding the width to 323, instead of 646 …

To halve the original image size, double the multiple to 1292. In our case, we end up with micro-organisms …

Positioning
By moving the original illustration within the expanded width, you can change its position further left or right.
The following example displays central positioning, while the image is still expanded to the fill width of the page (similar to the previous examples) …

We can now move the original focus area left or right, within the expanded image …

Hard left ...

But I really want an invisible background!
By removing the background, the images appear to float across the page. You can do this by making it white or erasing the background color entirely …



It is as simple as that . . . the secret has been revealed !
I hope this has been informative and useful to you, and that I have explained it adequately.

Tim StiX April 2021
Tim StiX is a Software Engineer with over 20 years’ experience designing, developing and maintaining Web Technologies and is the Developer and Site Administrator of www.101world.net and bok.101world.net.
Tim StiX is The Scrivener on Vocal.
About the Creator
Tim StiX
Tim StiX alias Tim Styx. Manic Master of The Internet of Things and The Sober Bard.
www.TimStiX.com







Comments
There are no comments for this story
Be the first to respond and start the conversation.