React best practices and patterns to reduce code
React best practices and patterns to reduce code

I have been working with React.js for the past couple of years and using it for several projects. While working on different projects I’ve found some common patterns I would like to share in this blog post. Without further ado, Let’s get started.
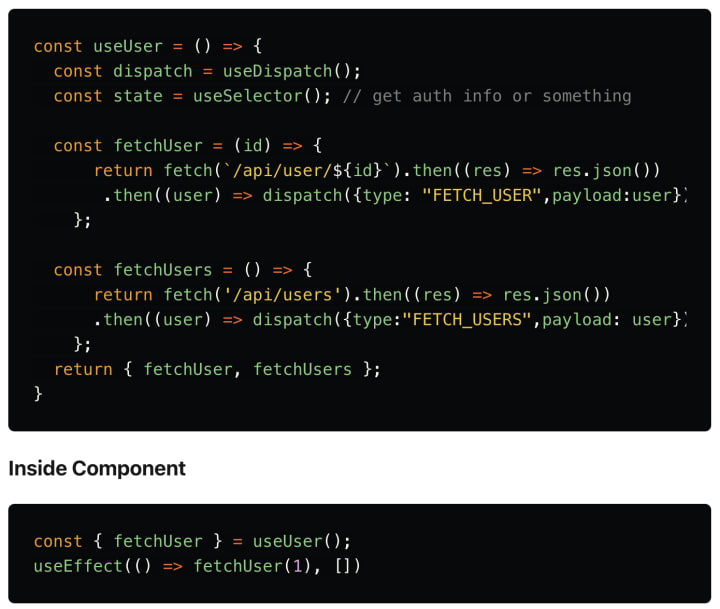
1. Create custom hooks for redux actions and dispatches
I’m not a fan of using redux, but I’ve been using it for several different projects. I’ve found that redux-thunk is used in almost all the projects I’ve worked on. I found that is more of a boilerplate code.
I've created another article about state management 3 steps to create a custom state management library

NOTE: As you can see here I don’t have to create multiple functions for all redux actions. We can also use the useSelector hook to get any info from redux.
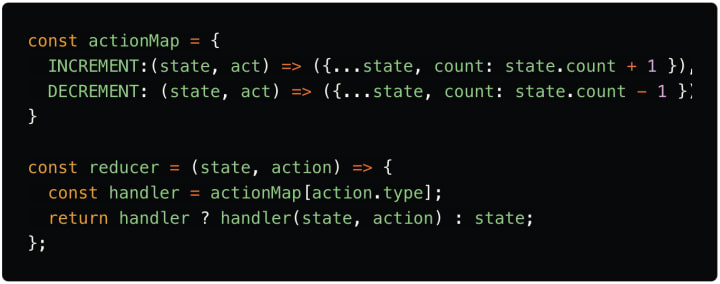
2. Use an object instead of a switch inside the reducer
This is not a good idea if you have a lot of cases to handle. You can use an object literal as an alternative to switch statements. The object literal is more readable and easier to maintain.

NOTE: The map variable must be declared outside the dispatch context otherwise it will always be re-evaluated.
A switch can be implemented using a tree that makes it O(log n) in the map(object) searching is O(1).
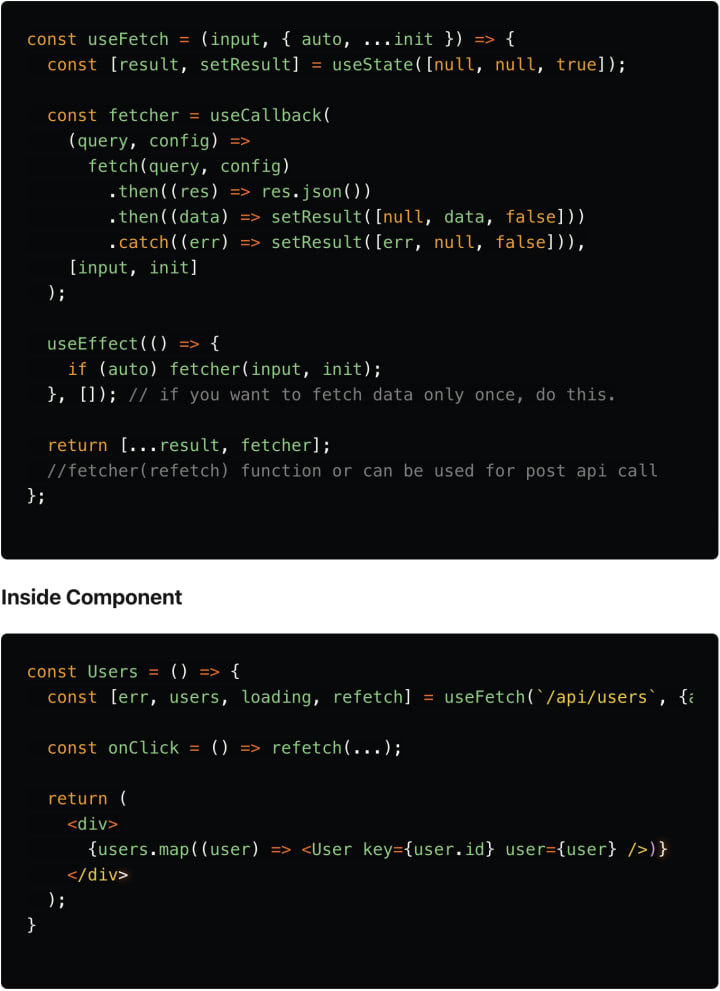
3. Create a hook for REST calls
you can use the browser fetch API and create your hook and avoid some repetition of code. like getting data from API updates in state and render.

NOTE: It’s similar to react-query/useSWR, both libraries have much more to offer. you can use these libraries, but if you have restrictions on your project you can go ahead with this approach to avoid some extra code.
4. Code Splitting
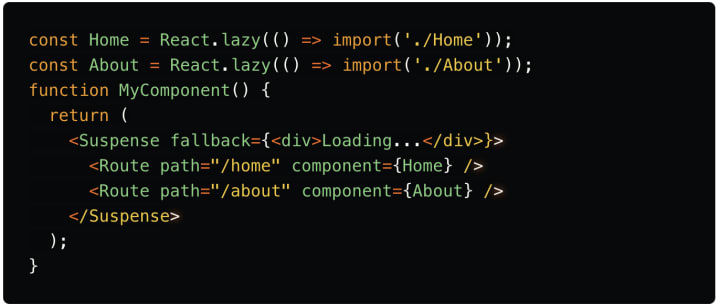
use React.lazy, It is a very powerful tool that allows you to load components only when they are needed. The React.lazy function lets you render a dynamic import as a regular component.
A good place to start is with routes. When you go with the traditional approach, you have to load both components before rendering them, but this is not a good approach, because it will take extra time to load all components. Even though we are not showing the component.
We can use react.lazy to load the components asynchronously. So when you are at the first(Home) page, you can load the first component and when you are at the second(About) page, you can load the second component. This way we can avoid unnecessary loading of components.

NOTE: This is a very simple use case but what if we have 100’s of routes and components? You will see a huge difference in the performance.
Must Read If you haven't
- React.js state management using signals
- What, Why, and How Javascript Static Initialization Blocks?
- 28 Javascript Array Methods: A Cheat Sheet for Developer
- 5 Features of Google's Bard that You Won't Find in OpenAI's ChatGPT
Reference:
Code-Splitting — React (reactjs.org)
Thank you for taking the time to read about "React best practices and patterns to reduce code". If you have any questions or comments, please feel free to leave them below. We would love to hear your thoughts on this topic and help you in any way we can. Let's continue the conversation!
Catch me on YouTube, Github, Twitter, LinkedIn, Medium, Stackblitz, Hashnode, HackerNoon, and Blogspot. I share a lot of content related to these topics, including tutorials, articles, and code samples. Don't hesitate to follow or reach out to me on any of these platforms if you have any questions or want to connect. Thank you for your interest in Preact Signals and happy coding!
About the Creator
Rahul Sharma
I'm a technology enthusiast who does web development. Passionate to contribute to open-source projects and making cool products.
✔ I’m currently learning about Flutter
✔ Ask me anything you want, If I'm alive I will answer within seconds 😉





Comments
There are no comments for this story
Be the first to respond and start the conversation.