What, Why, and How Javascript Static Initialization Blocks?
What, Why, and How Javascript Static Initialization Blocks?

ES2022 introduces a new feature called static initialization blocks. With static initialization blocks, we can initialize static variables and execute some code only once when the class is loaded.
This article Will discuss what static initialization blocks are, why to use them, and how to use them.
Let's get started.
Before diving into the details of static initialization blocks, Let's understand the static variable first.
Static variables
Static variables are variables that are shared by all instances of a class. They are declared with the static keyword. Static variables are initialized when the class is loaded.

Let's try to understand the difference between static and instance variables with the help of an example.

If we compare the values of the staticProp, we get true as the output. This is because the staticProp is shared by all instances of the class. But if we compare the values of the instanceProp, we get false as the output. This is because the instanceProp is not shared by all instances of the class.
Now we know the difference between static and instance variables. Let's understand the static initialization block.
Static initialization blocks
Static initialization blocks are a special feature of a class that enables more flexible initialization of static properties than can be achieved using per-field initialization. Static blocks allow statements to be evaluated during the initialization of a class.
To define a static initialization block, We can use the static keyword followed by a block({ }). Inside the block, we can initialize static variables and execute some code only once when the class is loaded.
Let's see an example

If we run the above code, we will get the log message 'Static initialization block' in the console and the staticProp will be initialized with an empty object. Our example works like before, but this time we achieved using a static initialization block.
Why use static initialization blocks?
Sometimes we want to initialize static variables conditionally or execute some code only once like database connection, etc. In such cases, we can use static initialization blocks.
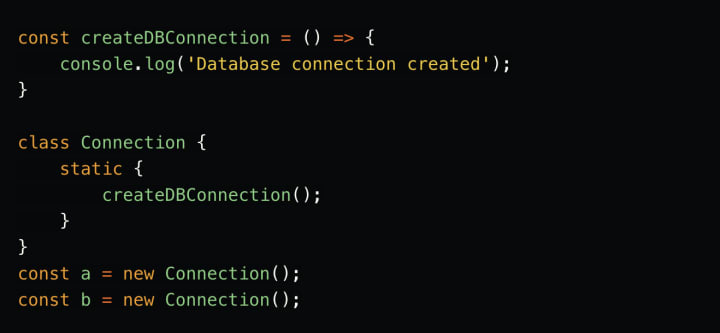
Let's assume that we have a function createDBConnection which is responsible for creating a database connection.

If we create a database connection in the constructor, for every instance of the class, we will create a new connection. which is not a good practice, because 1 class can have multiple instances and we might end up creating thousands of connections.
To solve this problem, we can use static initialization blocks to create a connection, since it will execute only once when the class is loaded.

If we run the code again, we will get only 1 log message in the console. This way we can get rid of creating multiple connections.
Now we know what static initialization blocks are, Why to use them, and how to use them.
Few more things you should know about static initialization blocks.
A class can have any number of static initialization blocks in its class body, These are evaluated in the order they are declared. Static initialization blocks will be executed from top to bottom.

If we run the above code we will get 'Block 1' and 'Block 2' in the console.
They are called before the constructor.
If we run the above code, we will get 'Block' and 'Constructor' in the console.
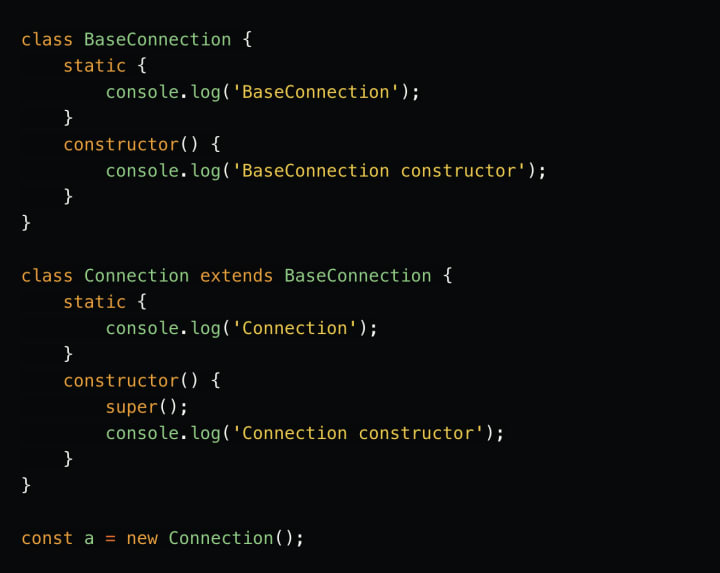
They are called before the constructor of the derived class. Let's say we have a class BaseConnection and another class Connection that extends BaseConnection and we have a static initialization block in both classes.

If we run the above code, the execution order will be
- BaseConnection static initialization block
- Connection static initialization block
- BaseConnection constructor
- Connection constructor
Sometimes it is difficult to understand the execution order of static initialization blocks.
In the same example, If We create an instance of the BaseConnection class instead of the Connection class.

If we run the above code, the execution order will be
- BaseConnection static initialization block
- Connection static initialization block
- BaseConnection constructor
As you can see, the static initialization block of the derived class is executed even if we create an instance of the base class. This is because the static initialization block of the derived class is executed before the constructor of the derived class.
Note: Static initialization blocks are executed only once when the class is loaded. No matter whether you are using the class or not, the static initialization block will be executed.
Catch me on YouTube, Github, Twitter, LinkedIn, Medium, Stackblitz, Hashnode, HackerNoon, and Blogspot. I share a lot of content related to these topics, including tutorials, articles, and code samples. Don't hesitate to follow or reach out to me on any of these platforms if you have any questions or want to connect. Thank you for your interest in Preact Signals and happy coding!
About the Creator
Rahul Sharma
I'm a technology enthusiast who does web development. Passionate to contribute to open-source projects and making cool products.
✔ I’m currently learning about Flutter
✔ Ask me anything you want, If I'm alive I will answer within seconds 😉





Comments
There are no comments for this story
Be the first to respond and start the conversation.