
According to the independent research organization EarthWeb, 82% of users choose a dark theme on their smartphones, and 83% switch to it on their computers. That's why brands should adapt their email campaigns for Dark Mode to enhance customer convenience.
In a fiercely competitive world, users have become increasingly demanding of the companies they engage with. This means that every detail counts, especially those that influence content perception. If the text is poorly visible, recipients are unlikely to read your email. By tailoring email campaigns to users' screens, you significantly increase the chances of capturing their attention and ultimately converting them into customers.
In this post, we will explain how color inversion works in emails and how to properly configure the transition to Dark Mode.
What is Dark Mode in email campaigns
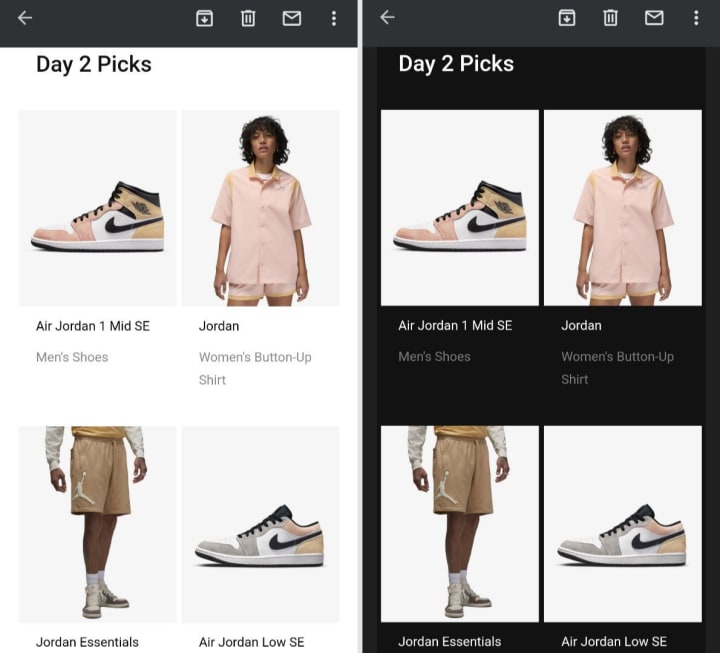
Email clients have a feature known as Dark Mode. It automatically flips the color scheme of emails when users switch to a nighttime display setting. The light background of the email is converted to a dark one, while the email text and other elements are transformed into lighter shades.
Contrary to popular belief, color inversion does not involve a complete overhaul of the colors used. Instead, it entails a subtle shift in shades. The original colors are enhanced to provide better contrast and ensure readability in the dark version. For instance, blue remains blue, and yellow remains yellow.
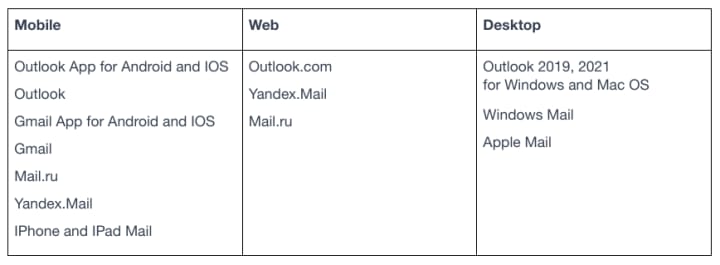
Email clients that support Dark Mode include:

Types of color inversion in emails
Email service providers implement color inversion based on their own rules or may choose not to make any changes when switching to Dark Mode. Here are the different options you may encounter:
- No changes in Dark Mode. Some email services keep the emails unchanged, preserving their original design. This means that the emails will appear the same regardless of whether Dark Mode is enabled or not.
- Partial color inversion. Certain email platforms automatically identify elements within emails that have a light background and convert them to a darker shade. However, blocks or sections that already have dark colors, such as black, dark gray, or other dark shades, will remain unaltered.
- Full color inversion. This option involves a complete color inversion in all sections of the email. Both light and dark elements are adjusted to suit Dark Mode, resulting in a fully transformed email that offers a more comfortable reading experience in low-light conditions.
Why is it important to adapt emails for Dark Mode
Adapting emails for a dark theme is not always a straightforward task; it requires resources such as time and coding knowledge. Additionally, email clients may change their Dark Mode rules, so if you decide to “join the dark side," you will need to stay updated on any modifications.
Benefits of adapting emails for Dark Mode:
- User convenience. Switching to a dark theme is aimed at reducing eye strain when viewing screens in dim lighting conditions. The reduced brightness makes reading text more pleasant. Failing to adapt email campaigns for Dark Mode can result in recipients with a dark theme receiving overly bright and high-contrast emails, which can cause discomfort.
- Aesthetic appeal. Using dark backgrounds with light text in email designs creates an attractive, sophisticated, and stylish look. It shows that your brand cares about delivering a polished presentation that aligns with current design trends.
Adapting Email Campaigns for Dark Mode Without Code
Here are some simple design tips for adapting emails to the dark theme:
Tip 1. Choose universal colors for your design and text that work well in both light and dark modes.

Tip 2. Use a transparent background for your emails to avoid drastic contrasts when switching to Dark Mode.

Tip 3. Save your logo and brand elements as background-free PNG images. This prevents unexpected changes during inversion.

Tip 4. Add a glowing effect or outline to dark-colored elements, ensuring they remain visible on a dark background. Apply the same technique to email buttons for better visibility and higher conversion rates.

Tip 5. If a dark color scheme suits your brand, design your emails using dark colors from the start.
Always test your emails in both light and dark modes.
Inverting colors in emails using media queries and meta tags
To achieve accurate and consistent color inversion in emails, specific code is required. Meta tags and media queries are added to the email's code to control its appearance in both dark and light themes.
However, not all email service providers support media queries. It's recommended to check the provider's documentation or technical resources to verify their compatibility.
How to set up color inversion
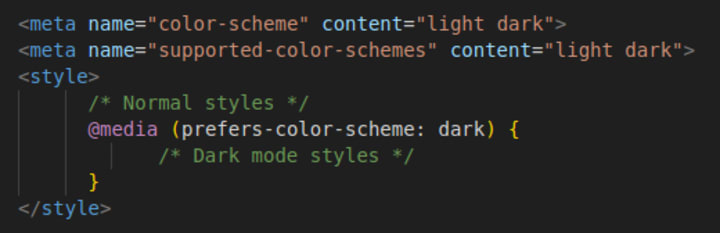
To enable color inversion for your emails, you can use HTML tags such as supported-color-schemes and color-scheme.
For email clients that do not support media queries:

With media queries:

Color configuration
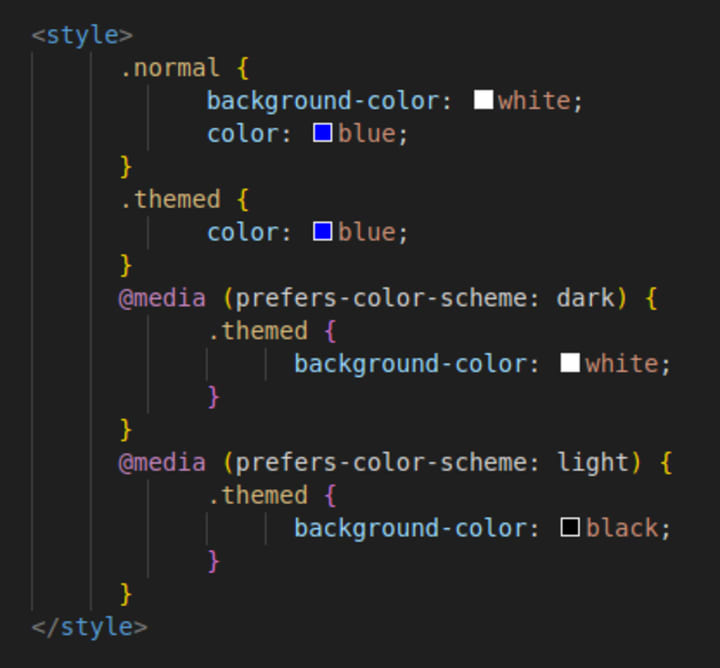
To specify which elements should change in Dark Mode and which should remain unchanged, you can use prefers-color-scheme. Add the following code within the <style> block to switch styles based on the desired theme:
@media (prefers-color-scheme: light) — for the light theme;
@media (prefers-color-scheme: dark) — for the dark theme.
For example, if you have an email with a white background and blue buttons that should not change color in Dark Mode, you can use the following code for configuration:

Replacing images for Dark Mode
To replace images when switching to dark mode, you can utilize media queries within the <style> block. Follow these steps:
Step 1. Define the light version of the image by adding class="lightimage" to the corresponding HTML element. Additionally, include the CSS style lightimage { display: none !important; } to hide the light image in dark mode. Make sure to use !important to override any conflicting styles.
Step 2. Customize the display of the dark version of the image by targeting the appropriate classes in CSS. For example, use .darkimage and .darkimagewrapper and set display: block !important to ensure the dark image is visible in dark mode.

Step 3. Within the HTML markup, use a <td> element inside a <table><tr> structure to contain the image. Set the desired width and height for the <img> tag, and add class="lightimage" to hide the image in dark mode.
Step 4. Wrap the dark image with a <div> element. Add class="darkimageWrapper" to the <div> to display it in dark mode. Use mso-hide: all to remove any automatic styles, especially for compatibility with older versions of Outlook. Also, apply display: none to ensure the dark image is initially hidden. Customize the appearance of the dark image using class="darkimage" and style="display: none;".


Conclusion
When the dark theme is enabled on a phone or computer, some email clients change the colors of emails to less contrasting shades, making the email more pleasant for the eyes.
Email clients support partial color inversion by changing light areas and text in the email to dark. They also support full inversion, where even originally dark shades are transformed.
Emails can be adapted for Dark Mode without code by using a transparent background for text, images, highlighting the logo, and other email elements. Additionally, colors can be chosen that look equally good on light and dark backgrounds. Another option for configuring color inversion is by using media queries and meta tags in the email's code.
The article was originally published here.
About the Creator
Altcraft
Interesting and useful articles about marketing, our product and online communications






Comments
There are no comments for this story
Be the first to respond and start the conversation.