React DevTools and How to use it?
React Dev Tools

React DevTools
This Article gives an overview of React DevTools, its features, and how to use it effectively.
Introduction:
React DevTools is a powerful browser extension that allows developers to inspect and debug React components in real-time, making the development process faster, smoother, and more efficient. This tool is essential for React developers as it provides an easy way to debug React applications and identify problems.
The tool is a browser extension for Chrome, Firefox, and Edge and can be installed from the respective browser’s extension store. Once installed, the React DevTools extension adds a new tab to the browser’s developer tools panel. The tab provides a tree view of the component hierarchy and the ability to view and modify the component’s props and state.

Basic Features of React DevTools
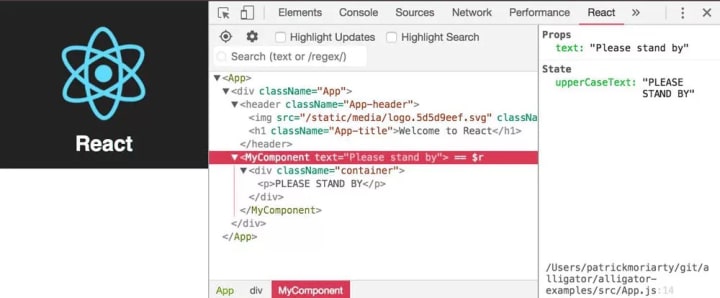
It has various basic features, making it a must-have tool for any React developer. One of the most significant features is the component tree view, which allows you to visualize your application’s structure hierarchically. You can expand and collapse individual components to view their props, state, and other attributes.
Another crucial feature of React DevTools is the ability to inspect and modify the state and props of any component. You can adjust the state and props of any component and see the changes reflected in real time without having to refresh the page. This feature is handy for testing and debugging purposes.
Advanced Features of React DevTools
It has many advanced features that can significantly enhance your debugging and testing experience. One such feature is the ability to simulate different screen sizes and resolutions, which can help you identify and fix any layout issues that may arise on different devices.
Another advanced feature of React DevTools is the ability to track the performance of your application. For example, you can use the profiling feature to analyze the rendering time of your components and identify any performance bottlenecks. This feature can be a game-changer when it comes to optimizing the performance of your React application.
Updates for React DevTools

React DevTools is continuously updated with new features and functionalities. The latest updates include improved support for React Suspense, better integration with React Native, and a new experimental feature called “experimental renderer.” The experimental renderer enables developers to visualize and debug the new React Fiber architecture, which can significantly improve the performance of your React application.
How to use React DevTools
1 . To get started with React DevTools, you will need to install the extension in your browser. React DevTools is available for Chrome, Firefox, and Edge and can be installed from the respective browser’s extension store.
2 . Once installed, you can open the DevTools panel in your browser by pressing the F12 key on your keyboard or right-clicking on the page and selecting “Inspect” from the context menu.
3 . The React DevTools panel displays a tree view of the component hierarchy, with the root component at the top. You can expand each component node to view its child components and inspect its props and state.
4 . You can also modify the component’s props and state values and observe how the changes affect the application. To modify a prop or state value, click on it and edit it. The change will be immediately reflected in the application.
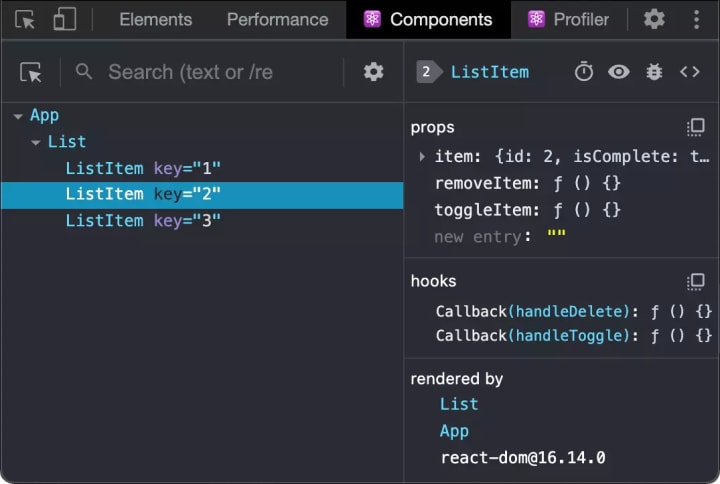
5 .In addition to inspecting the component hierarchy and modifying props and state values, React DevTools also provides several other features. For example, you can view the application’s state changes over time by clicking the “Components” tab and selecting the “Profiler” option.
6 . The Profiler allows you to view the performance of your application and identify performance bottlenecks. You can also debug React hooks by clicking the “Components” tab and selecting the “Hooks” option.
7 . The Profiler allows you to view the performance of your application and identify performance bottlenecks. You can also debug React hooks by clicking the “Components” tab and selecting the “Hooks” option.
Benefits of React DevTools
It provides several benefits to developers working on React applications. Firstly, it makes debugging and inspecting React applications more accessible and less time-consuming. In addition, developers can quickly identify and diagnose application issues by visually representing the component hierarchy and state.
Secondly, React DevTools also makes experimenting with different component props and state values easier. Developers can modify the values of the props and state in real time and observe how the changes affect the application.
Finally, React DevTools also provides performance profiling tools that allow developers to identify and optimize application performance bottlenecks. This can help improve the overall performance and user experience of the application.
Conclusion
React DevTools is a powerful tool that allows developers to inspect and debug React components. By using React DevTools, developers can quickly identify and diagnose issues with their mobile applications, experiment with different component props and state values, and optimize the performance of their applications. For more efficient result hire react developer
To start with React DevTools, install the extension in your browser and open the DevTools panel. From there, you can use the various features provided by React DevTools to inspect and debug your React application.
If you want to know about wireframing tools then visit this blog Latest Wireframe Tools for Web and Mobile Applications
About the Creator
Enjoyed the story? Support the Creator.
Subscribe for free to receive all their stories in your feed. You could also pledge your support or give them a one-off tip, letting them know you appreciate their work.





Comments
There are no comments for this story
Be the first to respond and start the conversation.