The complete guide to website heatmap (Updated)
Website heatmap

Website heatmap can help you understand your website visitors better. You can know where they click or what actions they take on your website. What elements do they notice, and what goes ignored by them? Well, not only in this way, but the web site heatmap can help you in many different ways that we’ll discuss later. But do you know there are different types of website heat maps?
A free website heatmap can help you create a heatmap for your different web pages. You can use a web heatmap to analyze the performance of different web pages. You can see from which pages you are getting the maximum and minimum clicks. However, do you know there are different types of website heatmaps?
In this blog, we give you detailed information about what are heatmaps, website heat maps, and how you can create a free website heat map.
What is a website heatmap?

A website heatmap (or heat map) is a visual representation of data, and the values are shown by the intensity of color. A web page heat map is crucial as it shows what’s working and what’s not working on your site or web page.
Free website heatmaps can enable you to carry out A/B testing easily. You can place CTA buttons or elements differently and test them with website heat maps. This will help you know if users’ interaction and engagement are affected. Creating heat maps can make data evaluation and understanding easy. Website heat maps make it easy for marketers, researchers, and product managers to present data to teams.
History of website heatmap

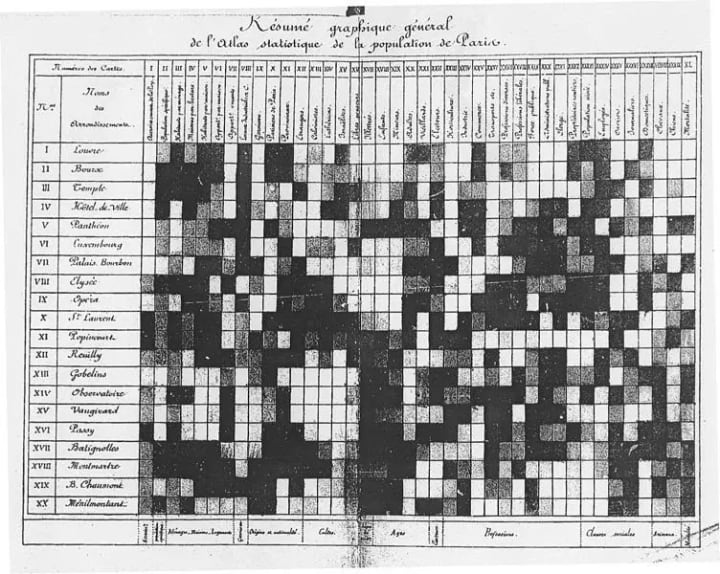
Website heatmap creators are assumed to have originated in the 19th century in the Paris districts. At that time manual gray-shading scale was used to present data patterns in tables and matrices.
The term ‘heat map’ was coined in the early 1990s by software designer Cormac Kinney. He created it to present financial market data in real-time. At the present time, you can web heatmaps using Excel spreadsheets. You can also use heatmap website tool like WebMaxy Analyzer or Hotjar for create heat map.
What is heatmap? and how you can use it for your website?
A heat map of website can help you identify the popular and unpopular elements of your website. A heat map for website can help you see which elements are getting clicks from people by their color representation. You can know the unpopular & unclicked elements of your website and alter them to get better customer engagement.
Who can use website heatmap and how it works?
A Web page heat map can be of great use to digital marketers, product researchers, data analysts, UI/UX designers, and so on. A heatmap for website can be used by anyone who wants to understand their website visitors and improve their experience.
Google Analytics heat map extension can help you to discover deep insights like- why users are not clicking on CTA buttons or why they aren’t converting. Heat maps for websites can help you to get into the core of why users behave the way they do.
By using quantitative and qualitative data, you can execute an in-depth web heat map analysis. You can identify user behavior patterns and trends and make changes accordingly. This will help you to increase your user engagement and further sales. Heat map also show the areas till where the users have scrolled down on the website. This way, you can know if the users are seeing the important information or not.
Create your heat map right away
Understand how people use your site.
Benefits of using heat maps
heatmap website free can help you see how the users interact with the website pages. A heatmap site can help you to get answers to some of your crucial business questions, like:
- Are your users clicking on the CTA buttons or main links?
- If they reach or see important content?
- If there are any disturbing elements on the web page?
- Are website visitors facing any issues with the website?
- If people are clicking some unclickable elements?
A heat maps websites can aid you in making data-driven and well-informed decisions. Heat map tool are a visual and can help you understand when to make website changes.
What are the different types of website heatmap?
In this section, we will tell you the heat map examples that you can utilize. Basically, there are three different heat map examples, and each reveals distinct information. Below, we have explained each of them in detail for your information.
Click Heatmaps

Clickmaps show where the users have clicked or tapped on your website. A click heatmap can help you know if the CTAs are getting clicked and placed relevantly. The click maps are color-coded, and the most clicked areas are indicated with bright colors.
Scroll Maps

A scroll map is a type of website heatmap free that shows how far the website visitors have scrolled down on your website. They can help you know if the web pages are too long or not interesting enough for users to scroll down.
Move maps
Move maps exhibit how the users have moved their mouse through your website while navigating. This information can help you to know the concentration and distraction areas of your website.
How can you set heat maps for free?
WebMaxy Analyzer is a heatmap-generating tool that can help you to set up a free heatmap website. Follow the steps given below to set free heatmaps on your web pages.
- Step 1: Create a WebMaxy Analyzer account. You can also use your Google account for this purpose.
- Step 2: Install the WebMaxy code to the backend of your website using the WordPress plugin or Google Tag Manager. People who responded with 7 or 8.
- Step 3: Now login to your WebMaxy Analyzer account and go to the dashboard.
- Step 4: Click on the ‘Analyze’ option, and a drop-down box will appear. Click on the ‘Heatmap’ and there you’ll get the ‘Create a heatmap’ option.
- Step 5: You need to add a title and the URL of the web page on which you want a heatmap.
Final words
Website heatmap can help you uncover a lot of information on what’s going on your website. You can know how your website visitors interact and engage with your website elements. This detailed and accurate information can aid you in making major changes.
WebMaxy Analyzer is a user behavior analytics tool that can help you in understanding your users. Along with being a website heatmap tool, it has many features such as session recordings, surveys & polls, feedback, funnel view, form analytics, push notifications, A/B testing, advanced integrations, and much more. Schedule a demo with our experts for more information on WebMaxy Analyzer, or email us at [email protected].
Set your heatmap instantly!
Register for a free Webmaxy account, insert the tracking code into your website, and start using heatmaps right away.
Website heatmap FAQs
What is heatmap?
Heatmap for website is a graphical representation of data, and the data values are represented with different colors. There are different types of heatmaps: Click maps, scroll maps, and move maps. You can use heat mapping tools like WebMaxy Analyzer to create a heatmap for free.
How to create a heatmap?
You can create a heatmap for free with WebMaxy Analyzer. Sign in to your WebMaxy Analyzer account. Go to the dashboard and click on Analyze. You’ll see the Heatmap website option. Click on it and next you’ll see Create a new heatmap option at the top right corner of the webpage.
How do website heatmap works?
Website heatmaps reveal where the website visitors have clicked on the website. You can know what website components users are engaging with the most or least interacting with. This way you can understand how to place the content and CTAs to get the maximum visitors’ attention.
Why use a website heat map?
A website heat map can help you get information related to your website. You can know what CTA buttons users are clicking on, where they’re clicking, and till where they’re scrolling down on your website.
What heat map tool should I use?
You should use the WebMaxy Analyzer heat mapping tool, as it is free. The installation and set-up process is also very easy compared to other heat mapping tools. You can be creating heat maps as you want and analyze users’ interactions.
What are heat maps used for?
Heat map websites are used to track and view the interaction of the website visitors with the website. You can infer information like where the users have clicked and how far they have scrolled down on the website. This can help you to make significant website changes.
What is a website heatmap and how you can use it for your website?
A website heatmap can provide you with information on the users’ engagement. From the graphical representation, you can see where your visitors have clicked and tapped on your website. You can use website heatmaps for your website to understand how visitors interact with different elements and CTAs. By using WebMaxy Analyzer, you can create free website heatmaps.
Will heatmaps slow down my website?
A heatmap website free like WebMaxy Analyzer will not slow down your website. You’ll get a lot of information about your website visitors like you can know where they are clicking the most and least. You can also watch their recorded website sessions and know about their website journey.
How should I use heatmaps with other analytics tools?
You can get a free website heatmap with other analytics by using WebMaxy Analyzer. This tool comes with various features like session recordings, surveys & feedback, funnel & form analytics, user insights, and so on. These analytics can help you to get a complete view of your website visitors. You can know who they are and how you can target them better.
How do I find the heatmap of a website for free?
You can create free website heatmap by using an analytics tool like WebMaxy Analyzer. Create a WebMaxy Analyzer account and go to the dashboard. Click on Analyze and then go to Heatmap. For creating a website heatmap you just need to add a title along with the URL of the web page you want to get a heatmap of.
About the Creator
Adam Wilson
Adam Wilson comes with an experience of 12+ years in the IT industry. As a Customer Success Manager, he has been researching and trying to understand the customers’ behavior in different scenarios.






Comments
There are no comments for this story
Be the first to respond and start the conversation.