Website Wireframes and Prototypes - A Guide for Clients
The ever growing demand for traditional business is found in developing a web and mobile apps for retaining customers and clients. It requires a web development company to build the website wireframes and prototypes for designing the most engaging user experience describing the business features elaborately.

The most essential part in the web and mobile application development initiates from the wireframe to prototype processes. In appearance the wireframe structure is way different from that of prototypes with variable capacities maintained at establishing effective communications. Normally the web development companies begin with the static view of designing web application and then move to the dynamic prototype views in order to build a comprehensive user experience website.
We have written this article to make our clients completely aware about the wireframe and prototype processes and then develop web applications. Some of our clients are deep rooted in going for a design concept and then transit to website developments. It happens most of the time with them due to lack of clarity in web and mobile app development stages.
We have therefore prepared the table of contents for effectively using the wireframe and prototype within the web application developments.
Wireframe
• Wireframe at a Glance
• Wireframe Appearance
• Purpose of Wireframing
• Wireframe Optimization
• Benefits of Wireframing
• Boundaries of Wireframing
• How to create Wireframing?
• Bonus Tips
Prototype
• Prototype at a Glance
• Prototype Appearance
• Purpose of Prototyping
• Prototype Optimization
• Benefits of Prototyping
• Boundaries of Prototyping
• How to create Prototyping?
• Bonus Tips
Wireframe

Wireframe at a Glance
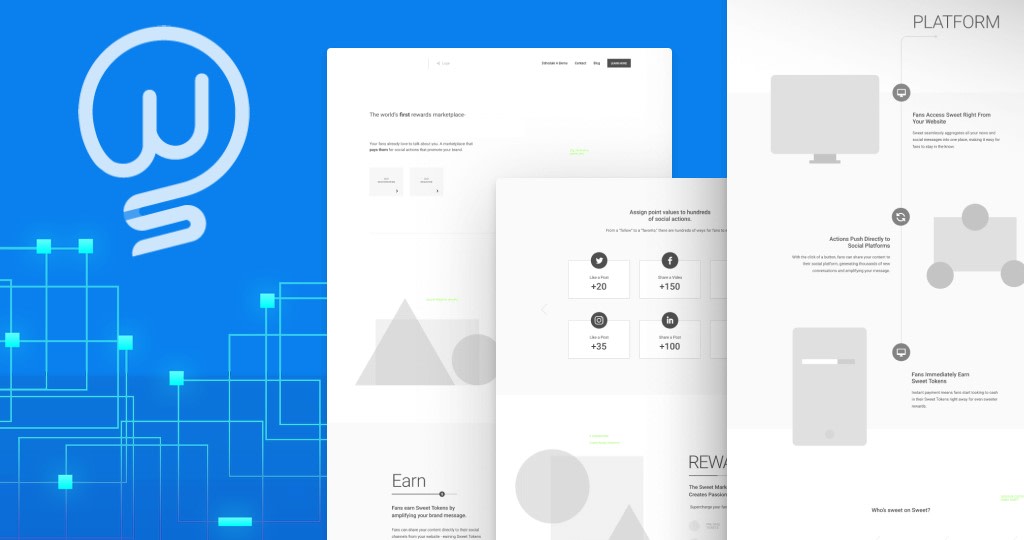
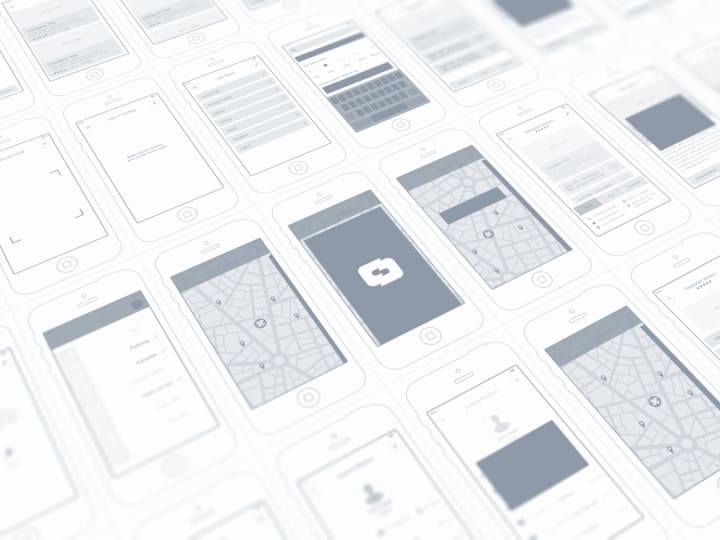
Wireframe is a structural level process of designing website that behaves to be a static and low fidelity layouts, which can be represented in different forms of web projects. The meaning of Wireframe have the usual context of designing through wire connecting interfaces to derive the visual representations. In other words wireframes refers to the easiest method of conveying a web structure, content and its functions through a sequentially aligned webpages with eye catching information’s and interfaces.
Wireframe Appearance
The general appearance of a wireframe is like a skeleton structure of a website without any uploaded text, image and videos. It is a visual guide also termed to be a page schematic.
Purpose of Wireframing
It serves explicitly for clients through demonstrating the look and feel of the project way ahead. Since it is most of the time an outsourced project now the designers also get the chance to experiment and effectively guide the web development team in order to achieve a through integration of elements within websites.
Wireframe Optimization
The Wireframing process must be done at the earliest even before the project is designed with visual screens. This gives the advantage for designers to bring the disruptive changes in the initial stages itself.
Benefits of Wireframing
• Designers can save a lot of time and efforts during building a website wireframes
• It can extend the future outcomes of web apps with elaborate details
• Primitively a documentation tool for the development team to collaborate well with the results that includes all the functional specifications
Boundaries of Wireframing
There really is no limitations except the hindrance experienced when performing user testing. Occasionally the boundaries of wireframing can become the time factors expended in designing complex projects all at once.
How to create Wireframes?
Wireframes can be created in many different ways and some of them are mentioned here below:
Sketching: It is a conventional process of preparing hand-drawn wireframes that works like a brainstorming session describing all aspects of the elements present in a website.
Graphics: Create the Wireframes easily through drawing it utilizing Adobe Photoshop and Illustrator.
Software: In case you need to transform the website wireframes into prototypes then it can be accomplished through Adobe XD designing software.
Bonus Tips
• Design modest web and mobile apps
• Highly relevant websites
• Works on Feedback Messages
Prototype

Prototype at a Glance
Prototype is nearly a high-fidelity design of a website existing with all the essential core features that may reliably engage in a user interface interaction. It also provides the pathway for receiving the feedbacks at real time whenever the user or designer is working on the website.
Prototype Appearance
Prototypes can be flexibly built to respond at low fidelity and high fidelity according to the convenience of web designs. It is however limited in function and therefore provides designers the opportunity to validate the early designs of website and then recommend it for operations.
Purpose of Prototyping
The typical purpose of any Prototype is to instigate the user and indulge them into visiting your website repeatedly. It provides the strong linkage between the user interaction and product. This directly results in business owners to make investments towards building websites.
Prototyping Optimization
Usually it is decided when the development team progresses with the website then prototype optimization is done to link both the visual and interactive designs together. Nevertheless it is once again the initial phase of web and mobile app development process that may provide better options in the future.
Benefits of Prototyping
The benefits of Prototyping a Web Apps is enormous and way better than what specifications, designs or layout descriptions happens to project. Here are the list of benefits you get from prototyping:
• Get the exact design for websites
• Identify problems easily
• Works as an effective communication tool
• Empowers designers to validate the web designs
• Gain the total understand ability for conducting user interface research
Boundaries of Prototyping
The boundaries of prototype web apps leaves developers least to acknowledge the capability of its responses and progress further to improve the user interactions intuitively.
How to create Prototyping?
It is all based on the available resources that influences the dependency factors exists in creation of prototypes for website development services. Here are some of the best procedures for creating prototypes and they are:
• Standard prototype methods followed in PowerPoint and Keynote applications
• Get ideas from the presentation software and then build the most engaging prototype website
• Generally it is Java for Android and Swift for iOS web apps to create the native prototyping techniques
Bonus Tips
• Get the advantage in versatility of design other than depend upon a unique one
• Easy to select the right fidelity responses for web and mobile apps
• It offers the flexibility to iteratively switch from a low fidelity to high fidelity version
Conclusion
Wireframe and Prototype Apps are considered a mandatory part of developing a web project successfully. It eventually reduces the estimated cost, time and efforts of the development teams. Gradually, the result of both the wireframes and prototypes happens to be highly enhancing the user experience of modern websites. Businesses can easily get their web and mobile apps built immediately by outsourcing the project to any of the web development companies and integrate the requisite features and functions ultimately.






Comments
There are no comments for this story
Be the first to respond and start the conversation.