Set up and Develop Selenium WebDriver RSpec Test Scripts with TestWise IDE
A step-by-step guide (with video) to create a test project for a Selenium+RSpec test script in TestWise IDE.

This is abridged version of this my daughter's artricle (with permission). Medium members can also read my annotated version.
The video below uses an Appium + WinAppDriver script to:
- Launch the TestWise IDE.
- Create a new Selenium + RSpec test project in TestWise IDE.
- Script a complete user login test script.
- Execute the newly created Selenium test.
All within 58 seconds. (fully automated, no human intervention)
This article shows how you do it step by step.
1. Prerequisite: Install Ruby and Test libraries
RSpec test scripts are Ruby files, so we need Ruby language runtime installed first. This is quite easy to do. Refer to this section in another article.
Install the test libraries (known as gems in Ruby).
% gem install --no-document selenium-webdriver rspec
Besides the Chrome browser, we also need chromedriver. Refer to this quick installation guide.
2. Verify Test Execution Setup
I have a habit of immediately verifying the operation. Execute the following commands in a terminal.
% git clone https://github.com/testwisely/agiletravel-ui-tests
If you don’t use Git (for version control), I highly encourage learning it, and it is quite easy to use. Check out 10-Minute Guide to Git Version Control for Testers.

You will find a set of folders and files under ~/agiletravel-ui-tests . In the same terminal window, run the two commands (one by one)
% cd agiletravel-ui-tests/selenium-webdriver-rspec/spec
% rspec 01_login_spec.rb
You shall see a Chrome browser and run two test cases (within one test script file) in it.
3. Install TestWise IDE
Since the Selenium WebDriver RSpec test scripts are Ruby files, you may use any programmer editor, such as Visual Studio Code or Ruby-specific IDEs, such as RubyMine.
TestWise IDE is a Next-Gen Functional Testing IDE designed for E2E testing. If you are not using TestWise, I encourage you to explore the test project structure that TestWise uses. It is simple and embraces the Maintainable Automated Test Design, which has been well-proven in many successful test automation projects. You can take advantage of the proven structure and supporting files (e.g. helper and page classes) even using a different testing tool.
4. Create a Test Project and your first Selenium RSpec test script in TestWise IDE.
TestWise uses the concept of ‘Project’ to confine the test scripts and supporting files.
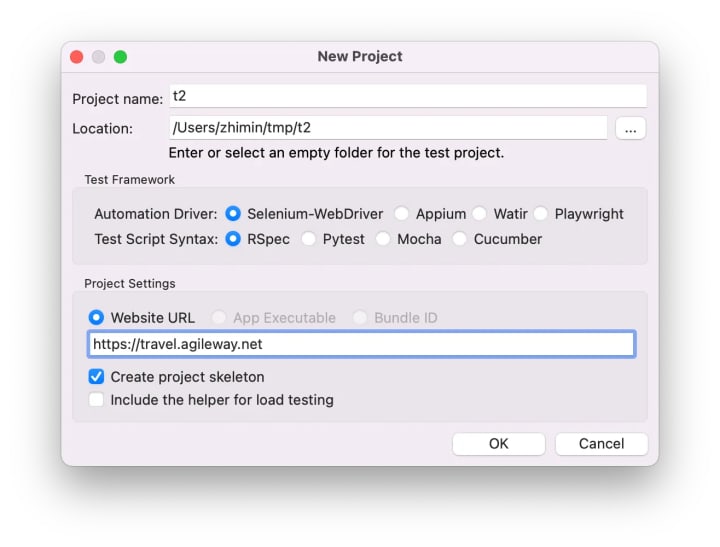
1. Click menu ‘File’ > “New Project”.
Fill in the following information:
Project name: <any text>
Location: <an empty folder>
Automation Driver: Selenium-WebDriver
Test Script Syntax: RSpec
Website URL: <a website base URL>

2. Click the “OK” button to create the test project.
Here is how the test project’s skeleton looks like in TestWise.

3. Run the empty test script
Click new_spec.rb (in the PROJECT EXPLORER pane on the left) to open in an editor.

Right-click any line in the test case it "Test Case Name" do and select “Run “Test Case Name” ” to run this individual test case.

You shall see a Chrome browser launch, open our target website and leave it open.
“Leaving the browser open” is a very useful feature in developing web test scripts. For more, check out this article, Innovative Solution to Test Automation: Keep the Browser Open after Executing an Individual Test.
4. Write test statements in TestWise.
In the login example, the first Selenium statement is:
driver.find_element(:id, “username”).send_keys(“agileway”)
We can type it character by character, but there is a more efficient way (see video above): Snippets. Snippets are quick shortcuts (expanded to an actual statement by the Tab key).
5. Rerun the test case (in TestWise).

This is only an introductory guide. There are many more handy TestWise features that can improve your productivity, such as “Run selected steps against the current browser” and “Functional Test Refactoring”.
6. A Complete Test Script using Helper and Page Object Models.
Some readers may wonder what are the benefits of test_helper.rb and pages folder, or benefits of the TestWise project structure?
You can find the above test scripts and more on this Github repository.
About the Creator
Zhimin Zhan
Test automation & CT coach, author, speaker and award-winning software developer.
A top writer on Test Automation, with 150+ articles featured in leading software testing newsletters.






Comments (1)
Great work! Fantastic job!