7 UX/UI Design Trends for 2023 That’ll Stunningly Amaze Your Visitors
How 2023's UX/UI Trends Will Wow Your Visitors

User experience (UX) or user interface (UI) must be kept in mind whilst building a website that users would enjoy. In an effort to build websites and digital marketing campaigns that put the user first and support an easy web experience that motivates loyalty, UX/UI concurs with digital marketers and designers.
The latest UX/UI methods will be considered seriously in a human-centered design approach with the goal to enhance overall usability, functionality, and visual appeal. Experienced designers can now add motion design to their toolsets as a result of the widespread usage of these tools.

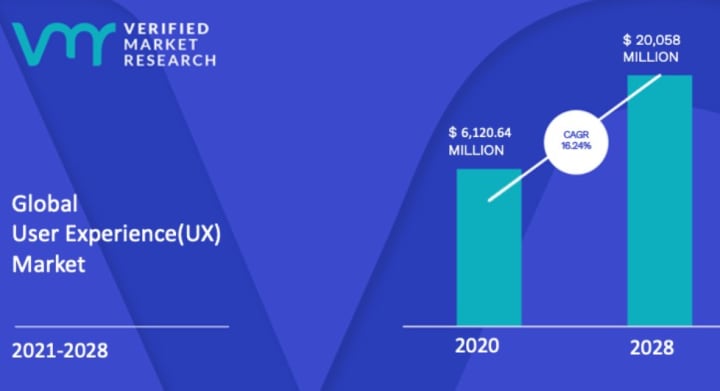
According to Verified Market Research, the global user experience (UX) market will grow at a CAGR of 16.24% from 2021 to 2028. This market will accomplish a valuation of $20,058Millionn by the year 2028.
Apart from this, in this post there will be a discussion related to product design and development. These product designs will support you to create fascinating designs which will help you to enhance user engagement. So, read the below post to know about 7 trends UI/UX trends for product design development.
7 UI/UX Design Trends
Now, we’re going to discuss 7 UI/UX trends that will help you to design interfaces to fascinate users.
1. Bold Color Choices
Colors that are bright provide appropriate contrast, assisting contribute to readability and legibility. Layout elements become recognizable and active due to contrast. High levels of color contrast may not, however, always be efficient. It will be difficult to read or scan if the surrounding color and copy contrast too much. Because of this, designers are told to apply and high contrast color exclusively for highlighting certain parts.
The power of a visual effect on users' minds dictates the hierarchy of colors. Equally strong hues like red and orange and soft colors like white and cream appear. Designers frequently use vivid hues as means of highlighting since they are simple to notice.
2. 3D Designing Look
When resources for user experience (UX designs are prepared in a 3D modeling system, this is referred to as a 3D model for UX/UI design. Sometimes certain websites or apps call for 3D designs, but developing them in 2D software needs a lot of time. As a result, the most effective option is to use a 3D modeling program.
To create 3D designs for UX, there is an extensive range of 3D modeling use available. The one that is best for you is contingent on your budget and your level of expertise. It is used to create 3D designs for UX/UI designs.
3. Focus on the Approach of "Mobile First Design"
"Mobile First Design" is an approach to web design and development that prioritizes the mobile experience over a desktop or other devices. It involves designing and optimizing a website or application for mobile devices first and then progressively enhancing it for larger screens.
The philosophy behind the mobile-first design is rooted in the increasing prevalence of mobile devices and the shift in user behavior toward mobile browsing. As more people access the internet through their smartphones and tablets, it becomes crucial for websites and applications to deliver a seamless and optimized experience on smaller screens.
4. Give Your Visuals a Classy Look by Adding Smooth Drop Shadows
Simple text and components of a graphical user interface as windows or menus frequently use drop shadow. In many desktop setups, the text label for icons offers a drop shadow since this effect successfully separates the text from any color backdrop it may be in front of.
While light could represent a crucial factor for photography, shadows add flavor. Shadows give our imagery broad terms, shape, and texture in addition to contrast and balance. In rare cases, a shadow could end up being the main topic or point of interest of an artwork.
“Anything that sounds realistic sounds nice”. That is the only thing that makes practicable by the shadow effect in photographs. It beautifies what is being sold in another way giving the image a genuine touch. Images acquire more detail and a more pleasing look attributable to the shado00w effect.
If a shadow gets added to a take picture it's value rises. Furthermore, as long as the shadows lack too dark or harsh, users like pics with shadows rather than without it.
5. Designing for “Dark Modes”
Dark modes often rely on light text or UI elements on dark backgrounds. It's essential to maintain sufficient contrast to ensure readability and avoid eye strain. Test the contrast levels of your text and ensure that it meets accessibility guidelines. Consider using slightly lighter shades or subtle highlights for important elements to enhance legibility.
Choose a color palette that works well in both light and dark modes. The colors you select should maintain their visual appeal and convey meaning regardless of the background color. Be mindful of how different colors appear on dark backgrounds and adjust their saturation or brightness if needed.
Consider adopting the styling of UI elements, such as buttons, input fields, and navigation bars, to suit the dark mode aesthetic. Use subtle gradients or shadows to give depth and differentiate elements.
6. Designing for Touchless Interactions
In the initial years of computing, engineers served as the users and made punch cards to instruct mainframe machines. They received the results of their programs on tape or on printed paper when they had entered the data. Then, as technology developed, personal computers (PCs) with keyboards and screen displays replaced him.
Users can issue orders to computing devices using a touchless user interface (UI) without touching a screen, mouse, trackpad, or keyboard. The Echo product line from Amazon is a fantastic illustration. By expressing their demands, users give them directives. Its setup is the only activity involving the use of hands. Users will be able to operate the device simply by employing their hands after that.
A widespread and highly helpful element of an autonomous UI is facial detection. Only a specific person's presence is indicated using facial detection. It differs significantly from facial recognition in so, despite having the capability to detect while a user is back, it fails to recognize the user by examining their face alone.
7. Always Use Connected Icons to Increase User Engagement
Every small point of interaction can make a huge difference in the design. It is important that you should always make use of connected icons for better user engagement. Although, it is important to note that icons help the users to convey a brief piece of information about the products or services.
So, it is suggested that your design should always include connected icons. Although, for utilizing the connected icons you can make use of various available tools such as: “Figma”, “Canva”, etc. There are a lot of tools and websites which will support you by offering free icons. So, it will minimize your efforts in creating new icons. Moreover, you can take product design and development services.
Conclusion
You can utilize all the above-mentioned trends to elevate your design look. A great design helps in conveying the vision of the product and service in an effective manner. It is suggested that you should give imply to all the above-mentioned aspects for giving a magnificent look to your UI. A reliable and affordable product design and development company can help you deliver budgeted solutions.
About the Creator
Amplework Software
Amplework Software is an award-winning and ISO Certified mobile app development company. We provide prowess tech-enabled solutions to accelerate the organization’s digital transformation. We believe in captivating clients through our work.
Enjoyed the story? Support the Creator.
Subscribe for free to receive all their stories in your feed. You could also pledge your support or give them a one-off tip, letting them know you appreciate their work.






Comments
There are no comments for this story
Be the first to respond and start the conversation.