The Beginner’s Guide to Responsive Web Design
In this blog post, we will explore the importance of responsive website design and how it can benefit your business.

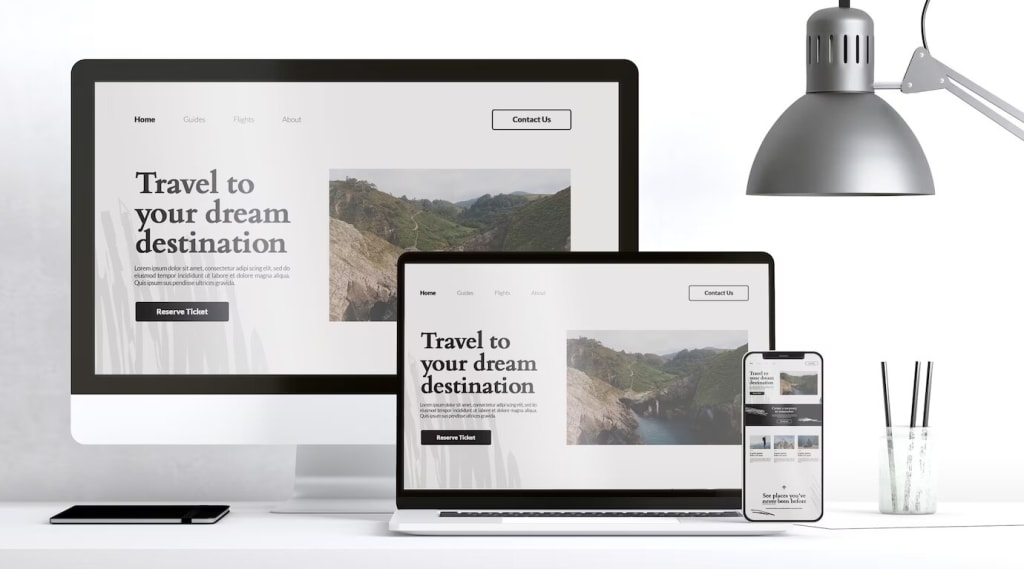
In the dynamic landscape of web development, creating websites that look and function seamlessly across all devices is no longer just a nice-to-have – it's an absolute necessity. With the proliferation of smartphones, tablets, and various screen sizes, responsive web design has emerged as the solution to ensure optimal user experiences. If you're new to the concept, fear not – this beginner's guide to responsive web design will walk you through the essentials.
Understanding Responsive Web Design
Responsive web design is an approach that ensures a website's layout, images, and content adapt fluidly to different screen sizes and orientations. Whether a user accesses your site on a desktop monitor, a tablet, or a smartphone, the website will adjust itself to provide an optimal viewing experience. This eliminates the need for separate versions of a site for different devices, making maintenance and updates significantly more manageable.
Key Components of Responsive Design:
Fluid Grids:
The foundation of responsive design is a fluid grid system. Instead of fixed pixel measurements, elements are sized using relative units like percentages. This allows content to resize proportionally based on the screen width.
Flexible Images:
Images play a crucial role in web design, and they need to adapt as well. Using CSS rules, you can ensure that images scale according to the screen size, preventing them from becoming too large or too small.
Media Queries:
Media queries are CSS techniques that apply specific styles based on the device's characteristics. This includes attributes like screen width, height, orientation, and resolution. Media queries enable you to customize the design for different devices.
Benefits of Responsive Web Design:
Improved User Experience:
A responsive website delivers a consistent and user-friendly experience across all devices. Visitors are more likely to engage with content if it's easily accessible and readable.
Better SEO:
Google and other search engines prioritize mobile-friendly websites in search results. A responsive design can improve your website's SEO ranking, leading to increased organic traffic.
Cost and Time Efficiency:
Developing and maintaining a single responsive website is more cost-effective and time-efficient than creating separate versions for different devices.
Future-Proofing:
As new devices with varying screen sizes and resolutions emerge, your responsive design will already be prepared to adapt to these changes.
Best Practices for Implementing Responsive Design
Mobile-First Approach:
Start designing for the smallest screen size first and then work your way up. This ensures that the most critical content and functionality are prioritized.
Use CSS Frameworks:
CSS frameworks like Bootstrap and Foundation provide pre-built responsive components and grids, streamlining the design process.
Test Across Devices:
Regularly test your responsive design on various devices and browsers to ensure consistent performance and appearance.
Optimize Performance:
Pay attention to page load times, as mobile users might have slower connections. Optimize images and minimize code to improve speed.
Conclusion
Responsive web design is a fundamental aspect of modern web development, allowing websites to adapt gracefully to the ever-expanding array of devices and screen sizes. It ensures that businesses and content creators can effectively reach their audiences on any platform, offering a consistent and engaging user experience that fosters positive interactions and drives business success.
At Betasoft Digital a leading IT company in Adelaide, our team of skilled UX and UI designers specializes in creating fluid, intuitive, and visually captivating designs for websites. Responsive website design is a crucial aspect of modern web development. It allows businesses to reach and engage with a diverse audience across various devices, delivering an exceptional user experience and driving user satisfaction. By embracing responsive design principles, businesses can ensure their websites remain accessible, visually appealing, and functional, ultimately contributing to their online success and growth.
About the Creator
Betasoft Digital
Betasoft Digital is a leading digital marketing company that specializes in providing comprehensive web design services, IT solutions, web development, and mobile app development services in Adelaide.
Enjoyed the story? Support the Creator.
Subscribe for free to receive all their stories in your feed. You could also pledge your support or give them a one-off tip, letting them know you appreciate their work.






Comments
There are no comments for this story
Be the first to respond and start the conversation.