Set up and Develop Selenium WebDriver RSpec Test Scripts with TestWise IDE
A step by step guide (with video) to create a test project for a Selenium+RSpec test script in TestWise IDE.

The video below uses an Appium + WinAppDriver script to:
- Launch the TestWise IDE.
- Create a new Selenium + RSpec test project in TestWise IDE.
- Script a complete user login test script.
- Execute the newly created Selenium test.
All within 58 seconds. (fully automated, no human intervention)
The automation script: Appium 2 + WinAppDrver, developed and run in TestWise IDE.
This article shows how you do it step by step.
1. Prerequisite: Install Ruby and Test libraries
RSpec test scripts are Ruby files, so we need Ruby language runtime installed first. This is quite easy to do. Refer to this section in another article.
Install the test libraries (known as gems in Ruby).
% gem install --no-document selenium-webdriver rspec
Besides the Chrome browser, we also need chromedriver. Refer to this quick installation guide.
2. Verify Test Execution Setup
I have a habit of immediately verifying the operation. Execute the following commands in a terminal.
% cd
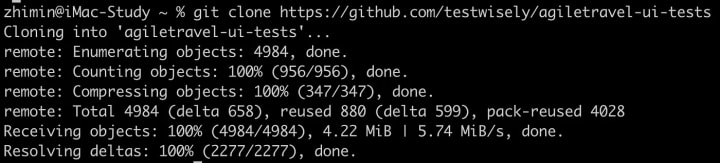
% git clone https://github.com/testwisely/agiletravel-ui-tests
If you don’t use Git (for version control), I highly encourage learning it, and it is quite easy to use. Check out 10-Minute Guide to Git Version Control for Testers.

You will find a set of folders and files under "~/agiletravel-ui-tests" . In the same terminal window, run the two commands (one by one).
% cd agiletravel-ui-tests/selenium-webdriver-rspec/spec
% rspec 01_login_spec.rb
You shall see a Chrome browser and run two test cases (within one test script file) in it.
3. Install TestWise IDE
Since the Selenium WebDriver RSpec test scripts are Ruby files, you may use any programmer editor, such as Visual Studio Code or Ruby-specific IDEs, such as RubyMine.
TestWise IDE is a Next-Gen Functional Testing IDE designed for E2E testing. I learned Test Automation with TestWise (Disclaimer: My father created TestWise). You may use TestWise in free mode with just minor constraints (relaunch the app after 15 test executions).
You may choose any tool to develop Selenium test scripts (in plain text). That’s the beauty of being open-source and in a well-known language.
If you are not using TestWise, I encourage you to explore the test project structure that TestWise uses. It is simple and embraces the Maintainable Automated Test Design, which has been well-proven in many successful test automation projects. You can take advantage of the proven structure and supporting files (e.g. helper and page classes) even using a different testing tool.
4. Create a Test Project and your first Selenium RSpec test script in TestWise IDE.
TestWise uses the concept of ‘Project’ to confine the test scripts and supporting files.
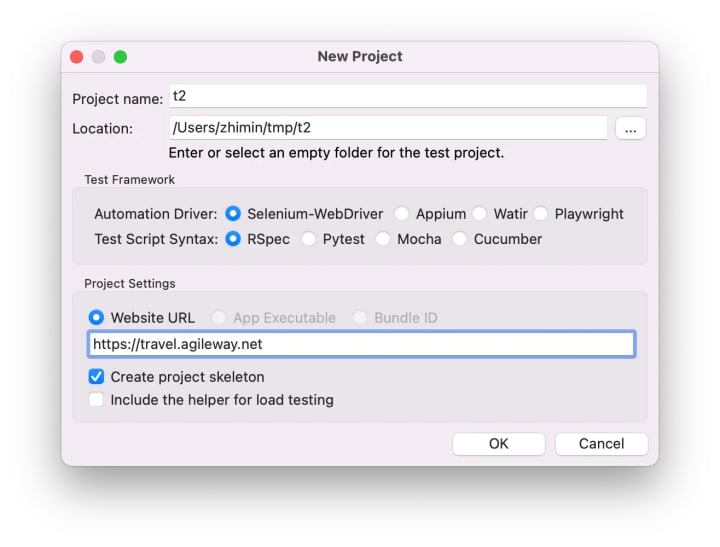
1. Click menu ‘File’ > “New Project”.
Fill in the following information:
Project name: <any text>
Location: <an empty folder>
Automation Driver: Selenium-WebDriver
Test Script Syntax: RSpec
Website URL: <a website base URL>

2. Click the “OK” button to create the test project.
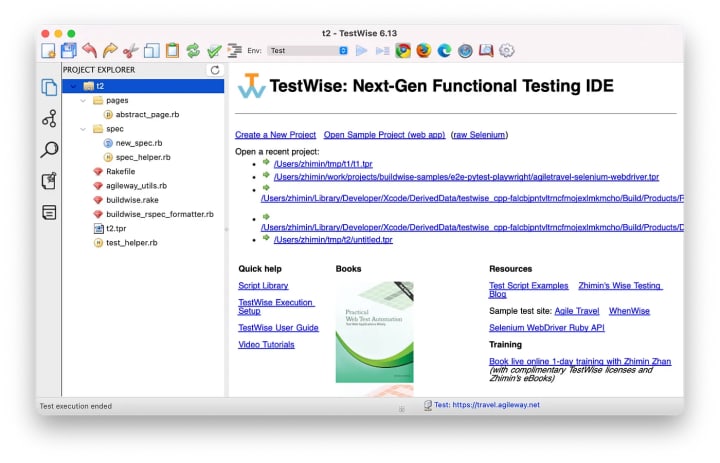
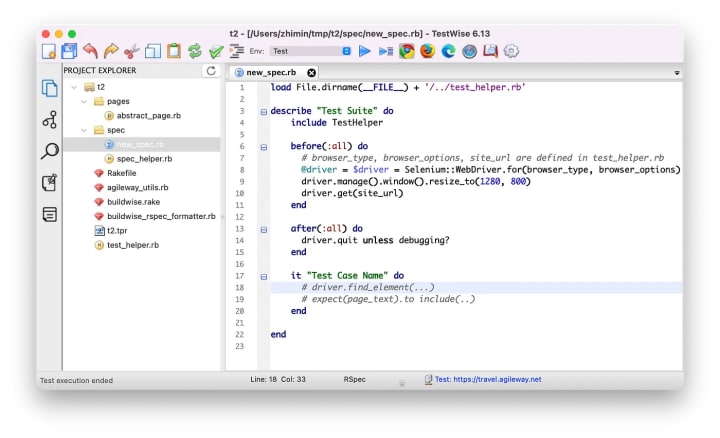
Here is how the test project’s skeleton looks like in TestWise.

A brief explanation of the folder and files:
- spec Folder: Contains test script files in the format of XXX_spec.rb
- pages Folder: Contains the page classes (see Page Object Model), the abstract_page.rb is already created.
- test_helper.rb: Shared test helper (see Maintainable Automated Test Design)
- Rakefile & buildwise.rake: For integrating with the BuildWise CT Server.
- agileway_utils.rb: For integrating with the TestWise IDE.
- XXX.tpr File: TestWise project file.
5. Create your first Selenium RSpec test in TestWise IDE.
Now, let’s create a raw Selenium RSpec test script quickly in TestWise.
3. Run the empty test script
Click new_spec.rb (in the PROJECT EXPLORER pane on the left) to open in an editor.

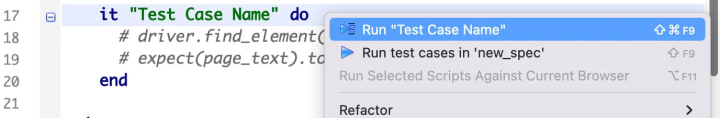
Right-click any line in the test case it "Test Case Name" do and select “Run “Test Case Name”” to run this individual test case.

You shall see a Chrome browser launch, open our target website and leave it open.
“Leaving the browser open” is a very useful feature in developing web test scripts. For more, check out this article, Innovative Solution to Test Automation: Keep the Browser Open after Executing an Individual Test.
4. Write test statements in TestWise.
By inspecting the page (right-click the page in Chrome and select ‘Inspect’), I have identified the locator for the controls on the page, such as “#username”, “#password”, and “//input[@value=’Sign in’]”.
In the login example, the first Selenium statement is:
driver.find_element(:id, “username”).send_keys(“agileway”)
We can type it character by character, but there is a more efficient way (see video above): Snippets.
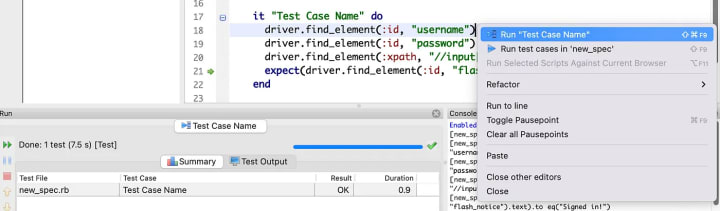
5. Rerun the test case (in TestWise).

This is only an introductory guide. There are many more handy TestWise features that can improve your productivity, such as “Run selected steps against the current browser” and “Functional Test Refactoring”.
---
Original article by Courtney Zhan on Medium: https://courtneyzhan.medium.com/set-up-and-develop-selenium-webdriver-rspec-test-scripts-with-testwise-ide-86c86c2a8c71
About the Creator
Zhimin Zhan
Test automation & CT coach, author, speaker and award-winning software developer.
A top writer on Test Automation, with 150+ articles featured in leading software testing newsletters.






Comments
There are no comments for this story
Be the first to respond and start the conversation.