Mobile App Development vs. Web App Development: Pros And Cons
mobile app vs web app development

Those days are far gone when websites used to be the only digital solution for your business. There are innumerous ways potential customers could reach out to you, mobile phones are the most popular of all.
According to 2021 reports, an average adult spends 5-6 hours on their phone. Certainly, they are more likely to reach you through mobiles.
The development practices for both web apps and mobile apps have evolved a lot. However, misconceptions regarding them still prevail. Before you choose mobile application development over web apps or vice versa, it would be best to compare the two. So, if you’re juggling between the mobile app and web app, continue reading.
Mobile App Development vs. Web App Development – Key Difference

Let’s begin with the basics.
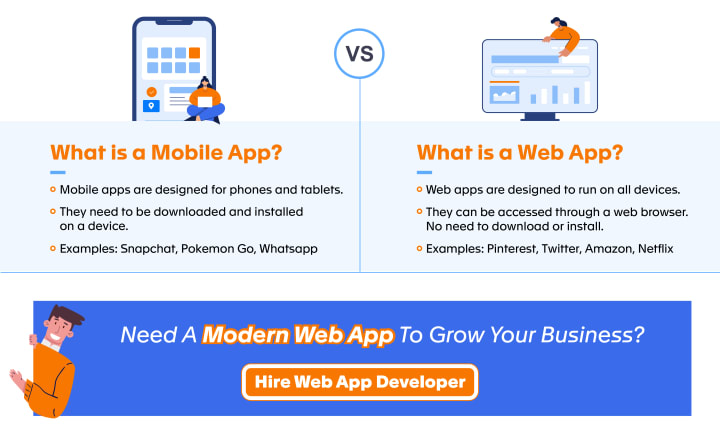
Mobile apps are special programs designed for phones and tablets. They can be downloaded from the app stores and installed on the users’ devices. Apps are made of codes written to run on specific platforms like iOS, Android, or Windows operating systems.
The way mobile apps and web apps function and look-like is a lot similar. Therefore, people often get confused between the two. You must bear in mind that to make any of these apps, developers require specific skills.
How Are Mobile Apps Built?
Before investing in mobile application development, you must consider the fact that they need to be designed for specific platforms (iOS or Android). Over the time, mobile app development practices have evolved a lot. There are generally two types of mobile apps:
1) Native Apps
2) Hybrid Apps
What Are the Pros And Cons of Mobile Apps?
Pros
They are faster than web apps.
Offer diverse functionalities and greater flexibility to users.
They can work even offline.
Mobile apps are more secure and safer to use (Considering that they are tested for the same by app stores).
There are numerous interface elements, development tools, and SDKs which make the process easier.
Cons
Building, maintaining, and updating mobile apps can be expensive.
They are designed for specific platforms, therefore you need to start from scratch every time.
Getting your app approved by the app stores can be difficult.
How Are Web Apps Built?
To build web apps, generally two types of codes are used:
- Server-side code
- Client-side script language
Client-side programming uses web browsers to execute the bits of code that make a web app feature-rich. While server-side programming is done using languages like Objective-C, Python, or Java. It’s responsible for receiving, storing, and sending information. HTML is also used for some of the interface content.
Developers often use templates to speed up development. Moreover, web apps are easier to build as compared to mobile apps. Consulting a web application development company will help you get better insights into the development process.
What Are the Pros And Cons of Web Apps?
Pros
Web apps don’t need to be downloaded or installed. They can be accessed through a web browser.
They allow automatic updates and are easy to maintain.
They can be launched quickly since there’s no need for approval.
Cons
They are not available offline.
Web apps can be slower at times and come with limited functionalities.
If you wish to know more about web security,
Read Our Blog: Web Application Security – Everything You Should Know
Progressive Web Apps: Something Even Better
Progressive web apps are the most popular among recent web development trends. PWAs are also worth knowing about for their ability to bridge the gap between web apps and mobile apps. They offer the best of both worlds.
Progressive web apps are web apps that feel like native apps. They can be accessed offline and come along with a lot more features and functionalities than web apps. So, if you’ve been seeking a mid-way through mobile apps and web apps, this is it.
What Are the Benefits of Having Progressive Web Apps?
They can work offline.
Offers a mobile app experience without having to develop one.
You can save these apps to the home screen even without downloading them.
Both SEO and SEM can be used to ensure the discoverability of these apps.
How Mobile Apps Affect User Experience?

Here’s how mobile applications impact user experience.
1) Engagement And Interactivity
2) Highly Customized
3) Offline Availability
4) Intuitive
5) Leverage Device Capabilities to the Fullest
How Web Apps Affect User Experience

Here’s how web apps impact user experience.
1) Available to All Platforms
2) No Need For Manual Updates
3) Cost-Effective
To know more about web app development,
Read Our Blog: The Complete Guide to Web Application Development in 2022
Conclusion: Should You Get a Mobile App or a Web App?
Both mobile apps and web apps have their own strengths and shortcomings. While statistics may indicate a greater preference for mobile apps, your choice should be based on your project goals. Considering user dynamics and available resources before jumping to a conclusion is highly advisable.
As a web and mobile application development company, we also understand the extra efforts it takes to bring up a responsive mobile or web experience. But no matter what the facts state, your decisions must be derived from your business analysis and customer behavior.
Furthermore, we would be pleased to serve you in case you have any queries or are looking for respective services. Feel free to connect.
About the Creator
Narola Infotech
Narola Infotech is one of the leaders in IT outsourcing services. We are proficient in providing Web Application Development, Automation, Machine Learning, Mobile Apps Development, & Digital Marketing, etc.






Comments
There are no comments for this story
Be the first to respond and start the conversation.