How to Add Custom CSS in WordPress
Learn how you can add custom CSS to your WordPress website.

WordPress is one of the largest platforms in the world that helps you build a website or a blog reasonably quickly. It offers a variety of tools and features at your disposal. Some of the features include a plugin architecture and also a template system known more largely as themes. However, these themes might not be perfect for you and that’s why WordPress allows you to add custom CSS code to adjust the appearance.
Introduction to WordPress
There are some fantastic plugins and themes which you can choose from, and the best thing is that they are free. Well at least for the most part since obviously if you want the ‘Pro’ or ‘Full’ version for some plugins or themes you’ll have to buy it. With that being said you can do really well even with the freeware it’s just a matter of learning how to use them to the full extent.
You don’t need to be a website developer or even to know how to code to create a site with this platform since it’s that simple to use. The original purpose was to make blogging and site creation available to everyone in the world.
However, don’t mistake this simplicity as a weakness since there are more than 60 Million websites that use it. WordPress was originally created as a blogging system but has evolved to support other types of web content, including more traditional mailing lists and forums, media galleries, membership sites, learning management systems (LMS), and online stores.
WordPress is one of the most popular content management system solutions. It enables you to create a website as compelling as it can be even for a beginner. But in case you have the experience and want to do some of these changes by yourself, you can do that by adding custom CSS.
It’s one of the easiest ways to make significant changes in your site appearance-wise. However good your theme is you still may want some slight changes in there and this is available through CSS. Being fully satisfied with the appearance of your website goes a long way and it’s really important.
What is CSS and How it works?
Before continuing to talk about CSS, we have to understand some things about your website. HTML or HyperText Markup Language is the primary language used to create a WordPress site. It tells browsers which part of the text is a header or body paragraph etc.
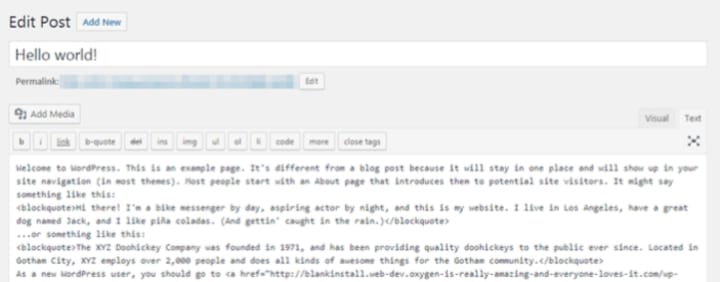
An easy way to check this out is when writing a new post press the text tab in the editor and the text will appear with its HTML code. There you’ll see the text that you write inside different tags that come from the HTML language. You can directly change those yourself there which is a lot of work and generally not recommended or you can use another programming language like CSS to make these changes really easy for you.

CSS or Cascading Style Sheets is a style sheet language that modifies the look of your website’s basic structure. It allows you to assign different properties such as size, color, layout, and display to the HTML tags. You can change the color and size of all the headings on your website using a few lines of CSS code without modifying your content’s HTML code. This way you don’t have to manually change the values inside the tags but just assign one value to a CSS code and that takes care of everything for you.
They are divided like this to keep the structure and the style separate, which helps you take control of the appearance and easily make changes whenever you want. You can also add and edit the CSS code without having knowledge of HTML even though knowing it does help in the process. For example, you can use a ready-made piece of code that does exactly what you need and you just have to adapt it to your code and it’s done.
Three methods of Adding CSS in WordPress :
1. Using Theme Customizer
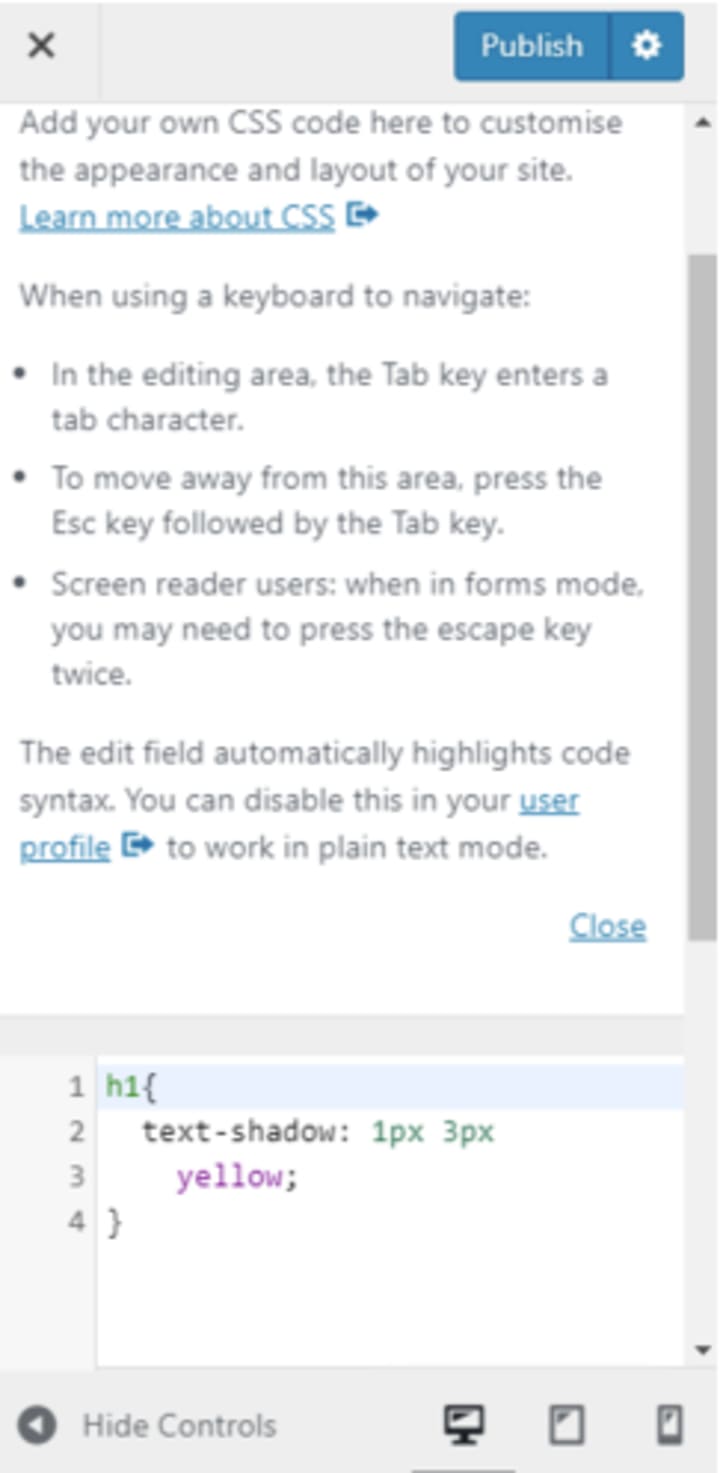
Theme customizer it’s one of the easiest methods of adding CSS to your website. Once installed, it will appear in its own dedicated section of your dashboard. No matter what theme you are using, you can always add and edit CSS with the built-in theme customizer. It’s as easy as navigating to Appearance -> Customize on your Dashboard, Scroll down to the bottom, and there you’ll see Additional CSS.

By clicking that, you will open a built-in tool that allows you to add any CSS code there. It is extremely easy to use, and you can switch from mobile view to desktop with just a click.

2. Using a Plugin
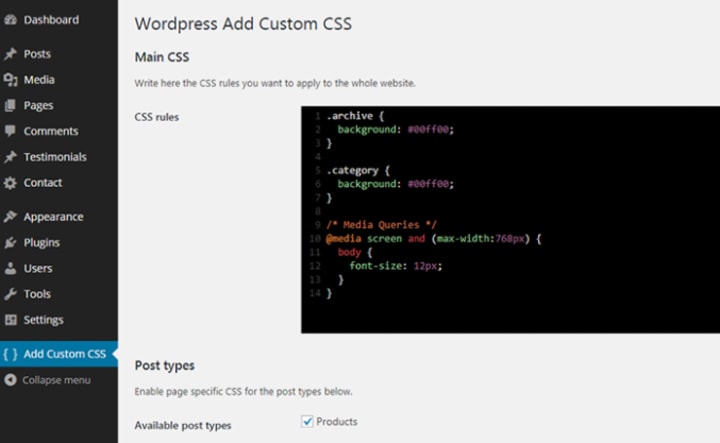
Adding the CSS is with a plugin might be considered the easiest method of doing it. Let’s look at this plugin ‘WP ADD Custom CSS’ and how simple it is to do that. The plugin allows you to add custom CSS code to the whole website and to individual posts, pages, and custom post types.
You can edit the main stylesheet from the ‘Add Custom CSS’ settings page. The plugin also creates a new ‘Custom CSS’ box in the editing area to add custom CSS to specific posts, pages, and custom post types.

3.Using Theme Stylesheet
The style.css is the stylesheet file required for every WordPress theme. It controls the presentation’s visual design and layout of the website pages. You can make the changes here, but that would require a level of experience with this type of stuff before.
Remember to back up your work before editing the code there. The changes that you make here affect your theme’s code and that could lead to you doing something unintentional and ruining the theme altogether. That’s why this is not a recommended method of adding CSS for a beginner. It’s not the easiest way to add the CSS code to your website but definitively a powerful method.
You can easily start doing that by clicking Appearance -> Editor from your WordPress dashboard. From there, you’ll want to open the style.css file, which should already be open by default. This is your theme stylesheet and has everything in it for you to change. You can use the search function to make it easier to find what you are looking at since there’s usually so much code that would overwhelm even the best of us.

Closing Thoughts
While it is important to find the right theme for your website, also having it customizable to your liking is even better. There might be some slight changes that need to happen to take your satisfaction level to the maximum, and this is what CSS brings to the table, in my opinion.
The power to edit and fix even the smallest things makes a huge difference in the site perception. If you, the owner of it, are not 100% satisfied, then imagine how the reader is going to feel about it. Learning to use CSS in WordPress effectively may take a little time, but it will provide you with an unparalleled level of control over your site’s look and layout.
About the Creator
Kevin Gabeci
Create with Heart and Build with Mind | Programmer with a Passion for Writing | Crypto is the Future #Bitcoin #Dogecoin






Comments
There are no comments for this story
Be the first to respond and start the conversation.