Which factor you should consider to choose web development technology stack?
determine factor to choose web development technology stack

1. An overview
In general, the technology used to build any software product has a direct impact on its performance, as it determines the quality of the final product. As true as the opposite is, it is also true in the same way. In order to achieve this, it is imperative that, prior to the development of a web application, you should take the time to select the tools that you will need to build that application in order to complete the process. In 2022, technology stacks will undergo so many changes that it is going to be nearly impossible to keep up. There are many factors that determine whether or not your digital product will be successful or not. One of the most significant ones is selecting the right technology stack for it.
I will be discussing various aspects of the web technology stack in this blog. There are various aspects of the stack discussed in this article in order to enable you to choose the one that is appropriate for your dream project.
2. Process and tech stack of web development

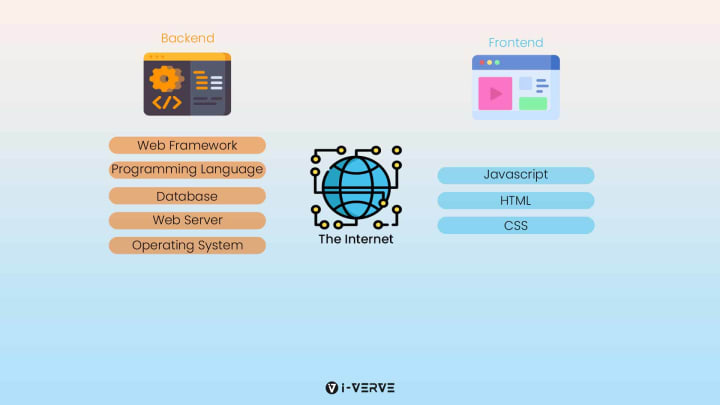
The web browser creates the experience you see when you browse the web by using frameworks, programming languages, databases, and tools. A web stack is a set of tools and techniques that are used together to create a web application, which is what is known as a web stack.
There are two main stacks of development required for building web applications: front-end and back-end. On the basis of how this technology stack is used within web development, it can be categorized as either front-end or back-end technology stacks, depending on how it is used within web development. In order to make the two web components work, they require separate devices that power them. However, their functionality is fully synchronized within the same device.
3. A Determining Factor in Choosing Web Technology Stacks
In web development stacks, one solution does not fit all, especially for startups. When selecting a web stack, take the following factors into consideration.
1. Complexity of the website and scope of work
Small projects require a different technology stack than medium-sized or large projects. In choosing a tech stack, this must be taken into account. There is a direct correlation between a project's complexity and its size. The complexity of a project increases the amount of programming languages needed.
2. Features and requirements for a website
Choosing the right technology stack for your project requires defining the needs and functionality of your target audience. To determine what digital products are already available and what features your software needs to compete, you can follow up on this step with market research.
3. Processes and opportunities for website operation
It is possible to determine the performance, speed, and functionality of a project based on its technology stack. The factor is the same as the one mentioned above. Efficiency, compatibility rates, and the right stack of technologies for web applications are double-checked.
4. Solutions picked for scalability
Due to the constant changes, upgrades, and adaptations of technology, it is difficult not to stay on top of it. Knowing about advanced web development trends for the next few years and deciding whether they are suitable for your project is therefore crucial. Your project will be consistent throughout all phases of development if you choose a technology stack that is flexible and scalable.
5. Tools focused on security
Hackers, malware, and digital threats are becoming more prevalent as 5. technology advances. Incorporate security-focused tools into your digital product to protect website data. Loyal customers may lose trust and credibility if security issues are present.
6. Skills currently required
You can handle the core tasks solely with your own talent. You should, however, be aware of your in-house developers' limitations and technical capabilities. As a result of outsourcing web development, your technical competence will be enhanced.
7. An overview of the technology used in prominent projects
You can determine which technology stack will allow your company to outgrow the competition by analyzing competitors' technologies. With endless features, functionalities, and innovative toolkits, you can build outstanding digital products.
4. We deliver flawless projects at i-Verve by picking the right web stack
In addition to providing web and software development services, I-Verve offers software architecture services. Our experts are proficient in a variety of technologies, from building web applications from scratch to updating existing apps.
5.To conclude
In the absence of the right technology stack, creating a digital product can be complex. When applying for a job, it is imperative to think about all the options in advance. On time deployment of the web application will be easier if time and money are saved. There are, of course, many different web development stacks available.
6. FAQ
1. What is the technology stack?
A tech stack combines tools, frameworks, and programming languages that a development team uses to build a web application. It consists of two main components, client-side (front-end) and server-side (back-end).
2. How to choose a technology stack for web development?
Please consider whether there is a web application like your idea. For example, you create collaboration tools like Slack. You can see what is involved in the technical slowdown of this web application or you can immediately approach software development companies, which will help you in search and development.
3. Why is it important for a business owner to participate in choosing a technology stack for a web project?
Business owners need to be on the same page as developers and aware of the technologies used for their projects to understand what they are investing in. If you know the specifics of a common programming language and framework, your development team won’t have to spend much time explaining and justifying your every decision, leaving more time for actual development.
4. Why is it a reasonable idea to develop an MVP first?
Starting with an MVP rather than a full web application is more cost-effective. You will see the first results quickly and at a reasonable price. By evaluating the first version of your solution, you will know what to improve in the next iterations to launch the best possible web system.
5. How flexible is the web development process if project requirements change?
Businesses do not stand still, and you may realize your project needs changes during project implementation. It’s best if you know what you want from the get-go. But if any changes are required, we can modify our development process and adjust it to your new needs. However, you should remember that such a sudden change may require additional investment, time and technical expertise.
About the Creator
Enjoyed the story? Support the Creator.
Subscribe for free to receive all their stories in your feed. You could also pledge your support or give them a one-off tip, letting them know you appreciate their work.





Comments
There are no comments for this story
Be the first to respond and start the conversation.