Offline Color Picker: Pick Color from Images.
Simple and Easy to Pick color from local Images or Remote Images*

Simple and easy to pick a color from local images or remote images.
Here is a simple way you can collect the color of your choice from an image. This image can be from your device or it can be from other websites also [Note A].
To Use it in Offline mode without Internet:
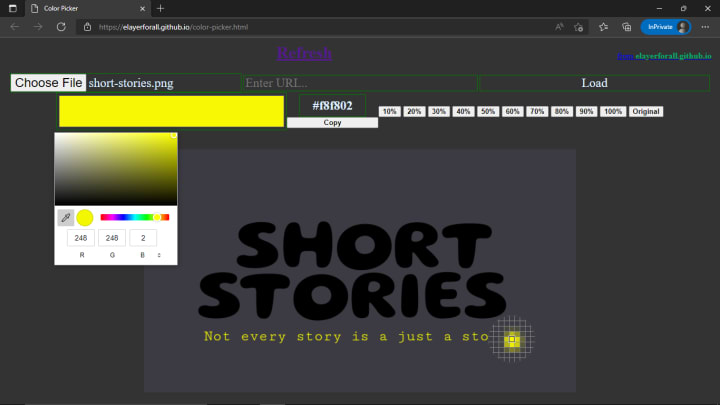
There is no need to install any applications or software. You just need to download one simple HTML file from this link. And open it in your device browser. It will show options like Choose file. if you have any file on your device then upload it; to capture color from that file. If you don't have it and it's from a different website [Note A] then copy that file link and paste it on the text field and hit the Load button. It will automatically load that image file for you. And click on black Rectangle it will popup menu including color picker icon then click on it and select the color you want from that image.
In steps:
- Go to the link to download an HTML file of size (About 3KB - which is less than 1 MB).
- Click on the Downloaded (filename is color-picker.html) [Note B] or in windows right-click on that file and open with any browser [Note C] or in mobile device click on that file, will open browser automatically open in browser [Note D].
- Click on Choose File and select image.
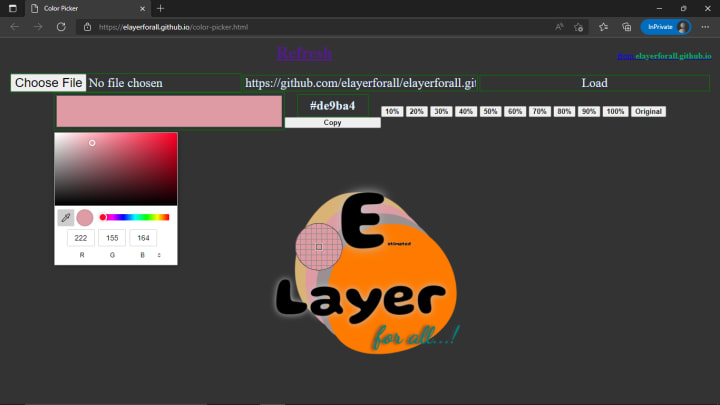
- If you have an Image URL then enter it on the text box click on Load [Note A].
- Click on the black box, A small menu will pop up, click on the Color Picker icon.
Now click on the color that you want to capture in the image.
In that menu, click on R G B text if you want to color in HSL or HEX format.

To Use it in online mode:
- Go to this link.
- Click on Open
- and you can use it similarly.

[Note A]: A image from a remote website needs the internet to load. And it's should be the perfect link to the image.
It's always start with http:// or https:// and may be ends with .jpg .png .jpeg .gif etc.
It will not download or save that picture to your device, it will just display on the browser, once you close the tab or window or browser it will be gone.
For testing use below URL
https://github.com/elayerforall/elayerforall.github.io/blob/main/elayerforall.png?raw=true
If you have any problem or question about that kindly add it here.
[Note B]: When you click on Download it will download an HTML file with the name color-picker.html which is less than 1MB in size, so it is just a file it will not install on any device, you can click it, it will open the browser as shown in the picture.
[Note C]: If you have a windows platform, you can open it with any browser, so go to that file. right-click on it, hover on open with and open it with browsers like Microsoft Edge, Google Chrome, or Mozilla Firefox.
And there is no need for internet except for network images [note A].
[Note D]: It will also work in any mobile or tablet device which has a browser, so the all mentioned features will support.
Features:
- Able to load images from the both device and the internet.
- Able to Customize color on menu.
- Click on the Copy button to Copy hexadecimal format.
- Able to zoom in and zoom out pictures, and original size.
- No Ads, and free.
Hex Color Code:
A hex color code is a 6-character code, that can be made using digits and English letters from a to f, or A to F.
Hex Numbers: The hexadecimal number system is a type of number system, that has a base value equal to 16. In short, it is pronounced as 'hex'. Hexadecimal numbers are represented by only 16 symbols.
These symbols or values are 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, and F.
R - Red - 255 - ff
G - Green - 255 -ff
B - Blue- 255 - ff
Each of the 2-symbol elements expresses a color value from 0 to 255.
F = 15
0xFF = 15*16+15 = 255.
List of Color with Hex code:
- Red #ff0000
- Green #00ff00
- Blue #0000ff
- Pink #ff00ff
- Yellow #ffff00
- Aqua / Cyan #00ffff
Source code for that HTML file is also available, so click that View Source Code, to view code on GitHub.
About the Creator
Elayer For All
Edu - Tech - Learn- Invest - Grow
Follow ElayerForAll on Vocal Media, Medium and Quora to read stories, lesson and articles.
https://medium.com/@elayerforall
https://elayerforall.quora.com/
https://www.instagram.com/elayerforall/






Comments
There are no comments for this story
Be the first to respond and start the conversation.