WordPress 4.9.5 Update and the 4 Most Hated UI Tricks
Please use pop-ups responsibly.

Error Message Removed

For many people, the existing WordPress error message, "Cheating, are we?" is insulting as it indicates dishonesty—others have found it funny. Many community members have contributed to tickets on the forums that the wording should be changed at the very least to inform the developer that they may have made a mistake. This was also brought up by Eric A. Meyer, an internationally renowned web expert during his keynote speech at WordCamp in 2016. Luckily, the messages have been changed to something more meaningful, depending on the error.
PhP 7.2

Hello Dolly Lyrics Removed

Out of context, some of the lyrics from the Hello Dolly plugin could be perceived as being inappropriate, so with this new release, those lines are no longer going to be displayed on your dashboard. There is a possibility that, in the future, there may be a musical icon added to indicate that they are lyrics, but for now they have been removed.
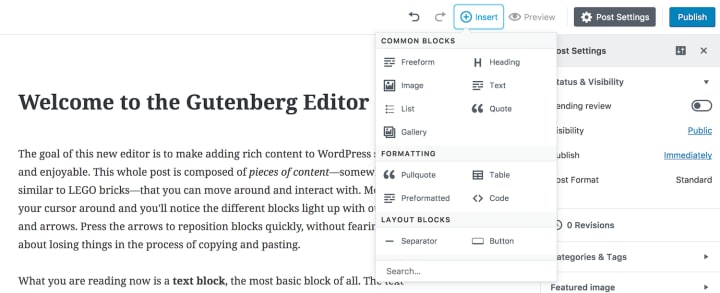
Gutenberg

Currently a plugin, Gutenberg aims to make adding rich content to WordPress quick and enjoyable by adding content blocks and page builder-like functionality to every updated WordPress website. Backed by the one and only creator of WordPress, Matt Mullenweg, the plan is to integrate Gutenberg with the core of WordPress and will be released with version 5.
4 Most Hated UI Tricks (and How to Do Them Right)

One of the hardest things about design is learning what to do, what not to do, and how to do something well. Nobody sets out to create a bad experience that drives your visitors away, but we've all had the frustration of having to abandon a product because of it. Here are four common irritating tricks and how you can utilise them properly.
1. Pop-Ups

Often stated as the most hated web experience ever, when done badly, pop-ups will interrupt your user's experience like reading your content or browsing your products and force them to focus on signing up to your email list or an advert.
How do we fix this problem? Timing is everything. Instead of having pop-ups in random places at random times, you can make sure that your pop-ups only appear when the visitor is about to leave your site or, alternatively, cater your pop-up to the specific page your visitor is on. That way it's relevant rather than an irritating distraction.
2. Infinite Scrolling

This is a technique that allows your visitor to scroll down a page with no end in sight, by constantly refreshing the page as you move down the page. Whilst this can be very useful in certain situations, it is by no means the best default choice for your website or application.
For example, Etsy briefly tested using this layout for their product pages. Whilst some of their purchases remained the same, it definitely had a negative effect on their user engagement.
A successful example of this technique, however, is Twitter and Instagram, where users are happy to scroll through endless streams without needing to look for anything in particular.
3. Push Notifications

According to surveys, notifications are the number one reason why 71 percent of people uninstall apps. Being such a powerful tool, push notifications can either be your best friend or your worst enemy for a specific reason—they have to be catered to the user and at the right times.
A good example of push notifications that work is Netflix, who sends you a message when TV programs you have watched are released for another season or another episode. This is effective because it is information you want and you don't get it all the time—only when it is relevant and will give you something useful.
4. Scroll Hijacking

Taking control away from a user is almost never a good idea as it makes scrolling behaviour completely unpredictable, and many of your visitors will leave if they feel like their movement is being limited.
In some very rare cases, scroll hijacking is a good solution. For instance, Tumblr uses this technique to give users information in blocks.
About the Creator
Georgia de la Bertauche
Student at Staffordshire University studying Interior Design & Qualified SEO Marketer







Comments
There are no comments for this story
Be the first to respond and start the conversation.